字體:小 中 大
字體:小 中 大 |
|
|
|
| 2020/09/27 16:48:50瀏覽11197|回應0|推薦0 | |
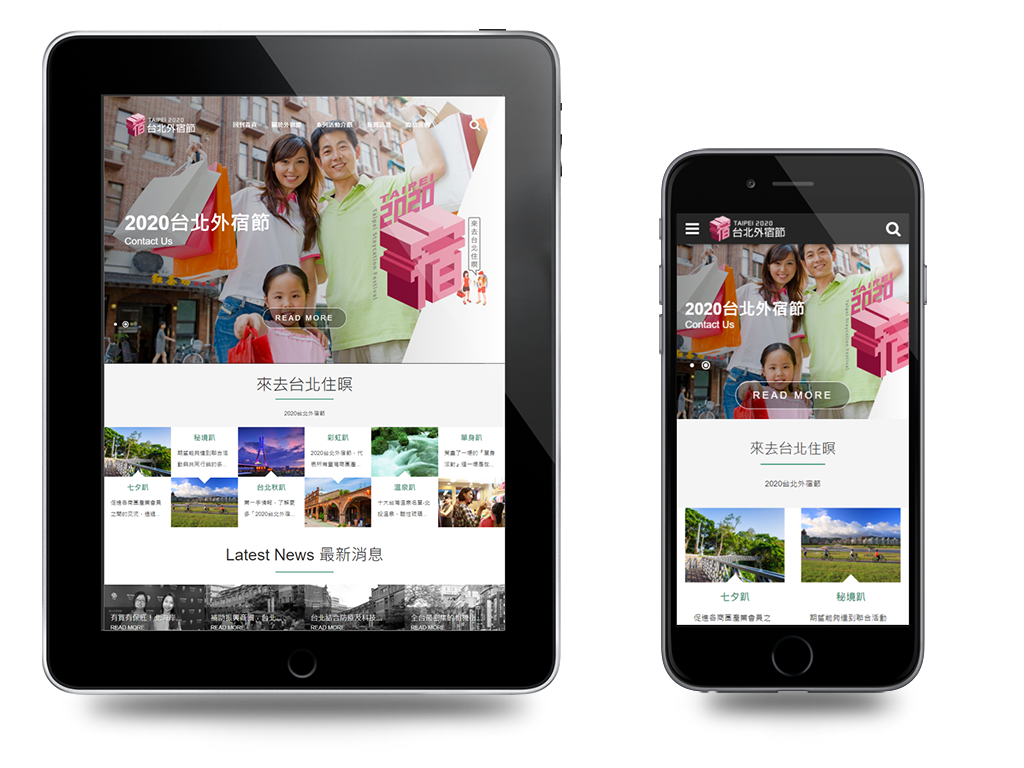
宅旅行staycation是新興的旅遊觀念,意即不用跑遠,就是在地,來一趟小旅行省去機票花費; 說走就走;只要外宿輕旅包,不用扛行李; 睡眠保證,不用和時差對抗, 跟上了宅旅行的旋風,台北外宿節,期待民眾走進台北,深度體驗台北,給自己一個留宿台北的理由,感受一下Taipei Staycation的樂趣! 台北外宿節官方網站設計,桌上型電腦版網站與手機版活動網頁設計介紹觀光旅遊帶來的人潮,與地方產業發展息息相關,也是刺激在地經濟發展,吸引青年歸鄉打拼,推動地方創生的利基。整合各地與眾人的資源,創造最大價值,共同發想台北市觀光發展方向。 這個活動網站設計由本公司進行製作,採用響應式設計並利用html5 canvas技術設計首頁特效,首頁整合jQuery與CSS3技術搭配canvas顯示多圖更換與水波紋效果。 不對稱的佈局對稱與不對稱似乎是網頁設計過程中,一直要做的取捨。 首頁全後台管理網站首頁是抓住網友的第一道關卡,有許多網頁設計公司、公關公司甚至專門設計一頁式網站,企圖在第一頁決勝,可見首頁網頁的重要性,為了要吸引消費者,我們設計的與滑鼠互動的canvas水波紋效果,並且每張圖片都可以由活動執行單位由後台上傳修改。 除了圖片外,我們規劃文字與圖片抽離的網頁,所有文字都是Google可以抓取的資料,文字由企劃人員自行管理,可以針對不同的活動變更不同的網頁文字內容。 響應式網頁設計讓活動訊息更容易閱讀活動網站最重要的功能之一就是發佈新聞,網頁設計考慮到手機使用者,針對不同螢幕裝置響應成方便閱讀的排版設計。 這個活動網頁設計由本公司進行建置,採用CSS3技術設計網頁,整合Google QR Code API即時顯示QR Code讓手機用戶直接掃描瀏覽。 超大字體家中長輩在瀏覽網站文章時,常常因為頁面的文字太小,導致看的很吃力,雖然可以從「瀏覽器設定」將網頁縮放的比例調高一點,但可能會造成排版錯亂。 網頁後台管理功能網站內容是抓住網友的重要關卡,有許多公司甚至專門請文字工作者撰寫豐富的文字內容,企圖在內容決勝,可見網頁內容的重要性,為了要吸引消費者,我們整合可視化排版編輯器內容可以讓設計師由後台上傳修改,並且可以上傳貼圖,每張圖片都自動產生ALT文字標籤,以利Google抓取。 拆分佈局借助拆分網頁內容的網頁設計技術,您可以在一個頁面上一次展示多個重要訊息,還能使網站看起來更有組織性。 |
|
| ( 創作|繪圖 ) |