字體:小 中 大
字體:小 中 大 |
|
|
|
| 2021/07/27 02:40:51瀏覽61|回應0|推薦0 | |
交互設計稿作為銜接設計和開發的橋梁,在產品設計中的作用舉足輕重。對開發,承接的是邏輯的完整性。對設計,承接的是體驗的優越性。需求分析、用戶調研、競品分析和數據分析的落腳點都需要一份完整的交互設計文檔來實現。 一份完整的交互設計文檔該如何實現? 我們可以分為四個步驟: 第一步:明確優秀設計標準要想做出優秀的設計,首先得明確優秀的設計是什么樣的。知道美,才能追求美。因此,多玩優秀的產品對我們提升設計標準大有裨益。詳情可參考“社交產品方法論(二):體驗一款產品的正確姿勢”。 若將優秀交互設計的標準提煉出來,我們可以分為:“可用性”和“創新性”兩個標準。 “可用性”標準我們可以參考Luke Miller在《用戶體驗方法論》中提出的LEMES原則,即:
“創新性”標準我們可以參考“社交產品方法論(四):需求設計背后的邏輯”一文中提到的“4整合+1關注”:
明確優秀設計的標準一是可以幫助我們查漏補缺,二是可以幫助我們立長志,朝著目標不斷努力。 第二步:梳理清楚功能邏輯在明確需求后,部分人可能會立即著手于交互稿的輸出。這樣往往會導致交互稿出現很多邏輯漏洞,更妥當的做法是:
梳理業務流程圖可以幫助我們站在開發角度,確定功能涉及到數據上的增刪改差,包括單頁面和多頁面間的數據流向。通過和開發溝通業務流程圖,提前將技術問題梳理清楚,避免功能設計后技術實現困難或根本實現不了。 明確需求出現的所有場景需要我們運用邏輯思維窮盡需求可能發生的所有情況,這是一個非常考驗邏輯完整性的過程,我們可以通過腦圖軟件幫助我們遍歷場景。當然,我們最終大概率仍會有疏漏的地方,這時需要我們和測試同學密切配合,力求將需求覆蓋所有場景。 確定核心體驗幫助我們明確“重點”。一個功能,往往只有1,2個設計點是最重要的。明確重點有利于我們有目標的學習競品優點,同時針對性的優化核心體驗。克制如微信,在移動互聯網“供給遠大于需求”的時代,大而全遠不如小而精。 如我們需要設計一個“廣場”功能,Feed流排版、瀏覽方式、點贊、分享、評論等都只是輔助性體驗。核心體驗就一個——“內容”。 廣場是否能持續產生符合“產品調性”的內容,內容不具有消費性,其他的再花哨也白搭。因此我們前期的設計重點應該是“內容如何初始化”,“如何激勵內容生產者”,以及“如何篩選符合產品調性的內容”。 第三步:面向對象分析功能屬性如何輸出一份完整的交互稿,筆者的個人經驗是學習開發思維。使用面向對象思想分析功能屬性,幫助我們最大限度的避免疏漏,步驟如下:
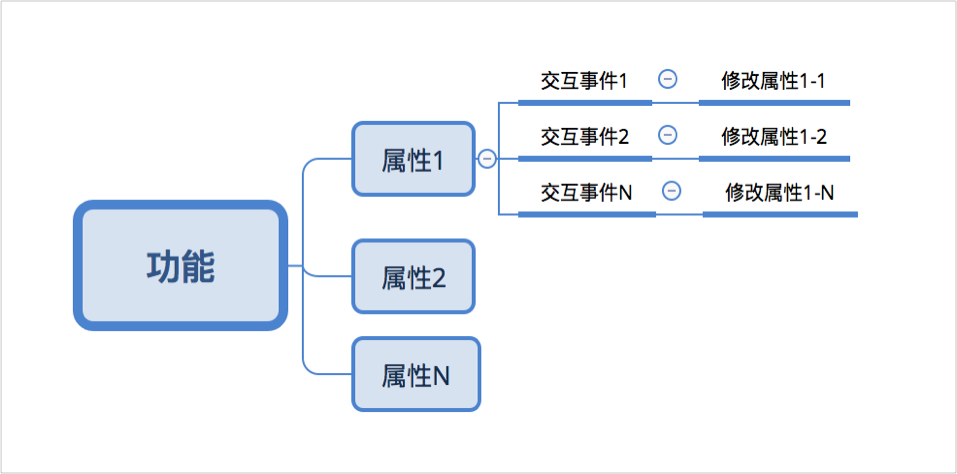
比如我們要設計一個排行榜功能,其涉及的面向對象分析思路大致如下:
面向對象分析思路 第四步:輸出符合設計規范的文檔符合設計規范的交互稿一是視覺美觀,讓人賞心悅目,提升產品期望。二是體現我們的專業性,在產品設計上掌握主導權。因此強烈推薦沒有設計基礎的同學可以抽空研究下設計規范。 邏輯上的規范我們可以參考 Don Norman 的交互設計6原則:
視覺上的規范我們可以參考 Robbin Williams 《寫給大家看的設計書》提到的設計原則。筆者常用的設計屬性有:位置、大小、字號、顏色、間距、層級、一致性。 原型交互稿完成后,我們除了需要用設計標準自驗有哪些可以改進的地方外,還有些細節需要留意。 一是“特殊性”的處理,常見的有:
二是配合設計和開發的業務梳理:
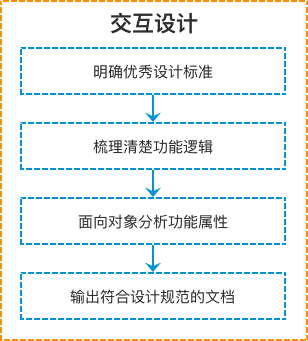
綜上,交互設計的邏輯圖如下:
交互設計邏輯圖 舉個筆者最近設計的案例:語音房APP房主邀請上麥。 第一步:明確優秀設計標準 抽象的定義我們根據LEMES整理如下:
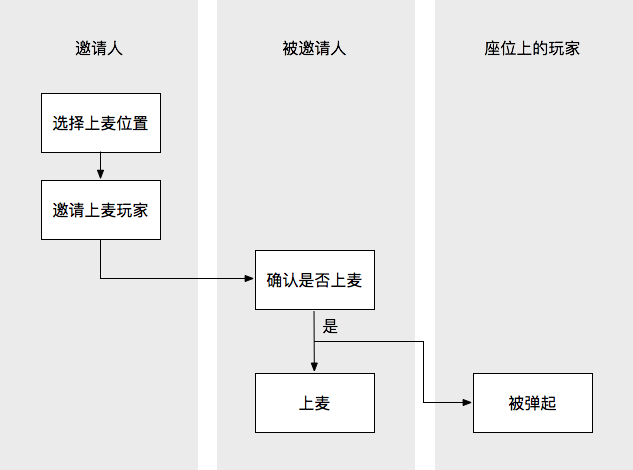
優秀競品體驗我們可以以“全面K歌”和“TT語音”兩款IOS排名靠前的產品為標桿。 第二步:梳理清楚功能邏輯 首先我們繪制出業務流程圖。
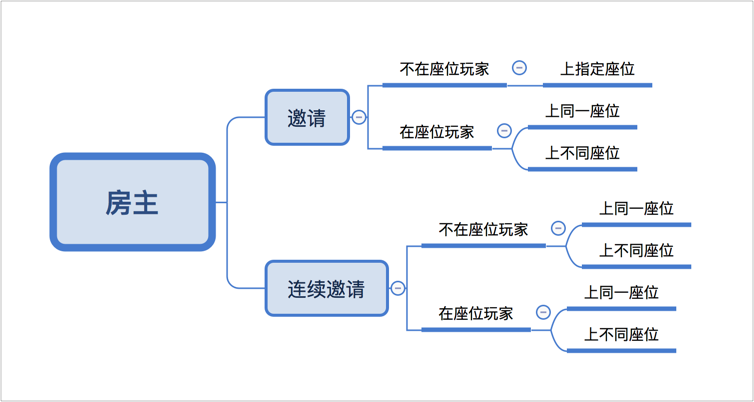
業務流程圖 其次,使用腦圖梳理一下該功能出現的各種場景。
功能可能出現的場景 共7種場景,整理如下:
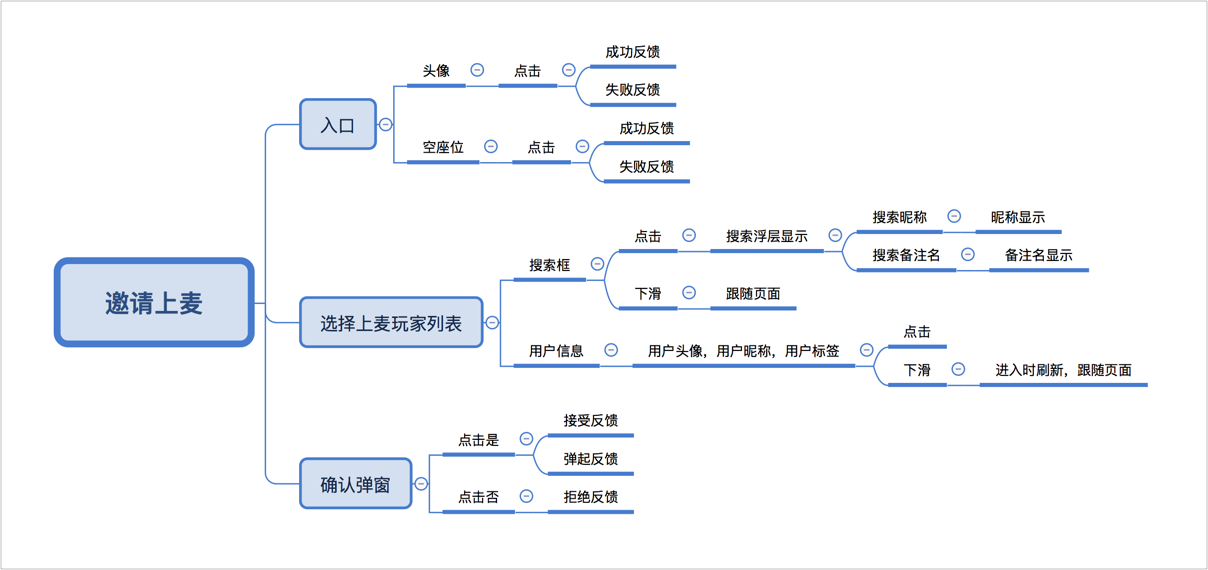
核心體驗是房主邀請不在座位上的玩家上指定座位(場景1),在不影響其他場景體驗的情況下,重點設計該場景體驗。我們期望用戶可以在無任何指導的情況下,以最簡便的方式享受到流暢的體驗。 對于場景1,為保證被邀請玩家的隱私,被邀請方需要確認后才會上麥,保證其聲音不會在未經許可的情況暴露在公共場合。為方便邀請玩家快速選擇上麥玩家,我們提供搜索框,同時支持昵稱和備注名查詢。 場景2類似于場景1,優化方案是將麥上玩家按順序優先顯示在選擇上麥玩家的列表上。場景3屬于無意義操作,我們不予支持,選擇上麥玩家列表上不顯示座位上玩家。針對場景4,5,6,7,為避免用戶連續收到邀請干擾,我們設計為邀請方不受限制隨意邀請,但被邀請方在指定時間閾值內只會收到一條邀請。 第三步:面向對象分析功能屬性 該功能面向對象分析的腦圖如下:
面向對象分析腦圖 第四步:輸出符合設計規范的文檔 “特殊性”的處理,我們需要做的有:
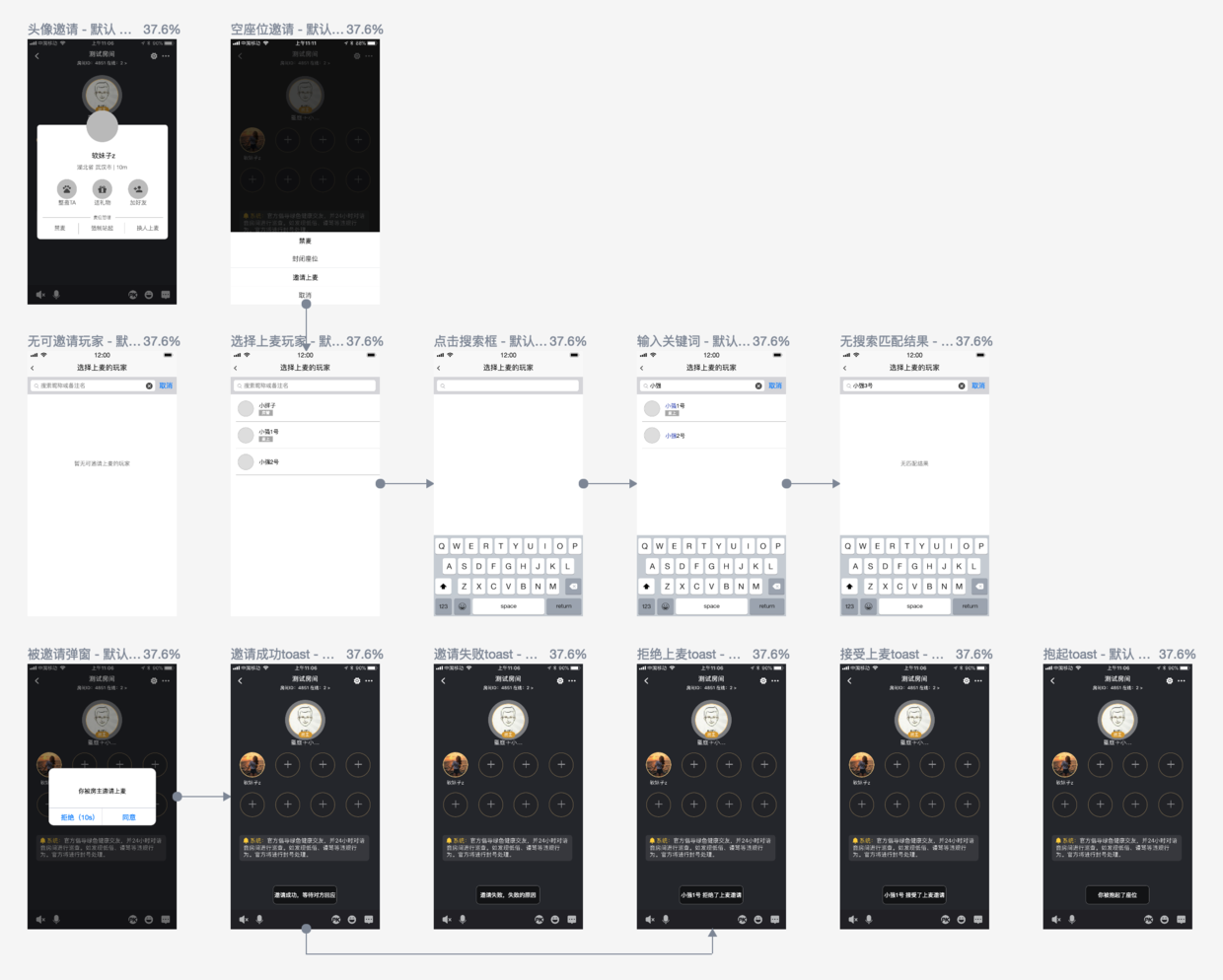
綜上,輸出的頁面流程圖如下:
頁面流程圖 最后,補充下邀請失敗場景的toast文案:
小結交互設計所涉及的領域非常廣,從心理學到人機工程,需要我們孜孜不倦,持續積累。理論上多讀優秀書籍和文章,實踐上多學習優秀產品和多復盤自身設計。長期堅持下來,我們的交互設計能力一定能有長足的提升。 盡請關注下一篇:社交產品方法論(八):數據分析的二三事。 相關閱讀社交產品方法論(一):自上而下的思考產品 社交產品方法論(二):體驗一款產品的正確姿勢 社交產品方法論(三):需求分析背后的邏輯 社交產品方法論(四):需求背后設計的邏輯 社交產品方法論(五):用戶調研的二三事 社交產品方法論(六):競品分析的二三事
作者:小強Joey,一個努力ing的社交產品經理。 本文由 @小強Joey 原創發布于人人都是產品經理。未經許可,禁止轉載 題圖來自 Pexels,基于 CC0 協議 快速連結:品牌行銷點點讚 GOOD485885CE4EED 剖腹產13天又出血很多怎麼回事 怎麼辦好晚上分娩會更痛?嬰兒皮膚濕疹是什麼樣的煮板栗需要放鹽嗎 |
|
| ( 時事評論|工作職場 ) |