字體:小 中 大
字體:小 中 大 |
|
|
|
| 2021/08/04 17:03:49瀏覽89|回應0|推薦0 | |
哈嘍,大家好。 今天想和大家聊聊用戶體驗五要素之一——表現層。表現層決定了我們界面上的信息能否很好地被用戶感知,以達到產品/設計目標。 一個好的界面能夠為用戶提供有效的引導和舒適的感官體驗,不會干擾或分散用戶對“能完成目標的信息或功能”的注意力。
這里主要想和大家探討的是“舒適的感官體驗”,即我們怎么樣讓界面變得舒適好看。 相信很多朋友都有過這樣的體驗:看著 Dribbble 上的優秀案例臨摹練習,覺得“我學會了”,但在實際項目中又覺得應用不上,無從下手;這是因為練習過程中缺少了系統性的思考,沒有知其然并知其所以然。 因此,我們總結了一套提升界面質感的方法,并結合實際案例進行詳解,希望能夠對大家有所幫助。 01 第一步:看整體
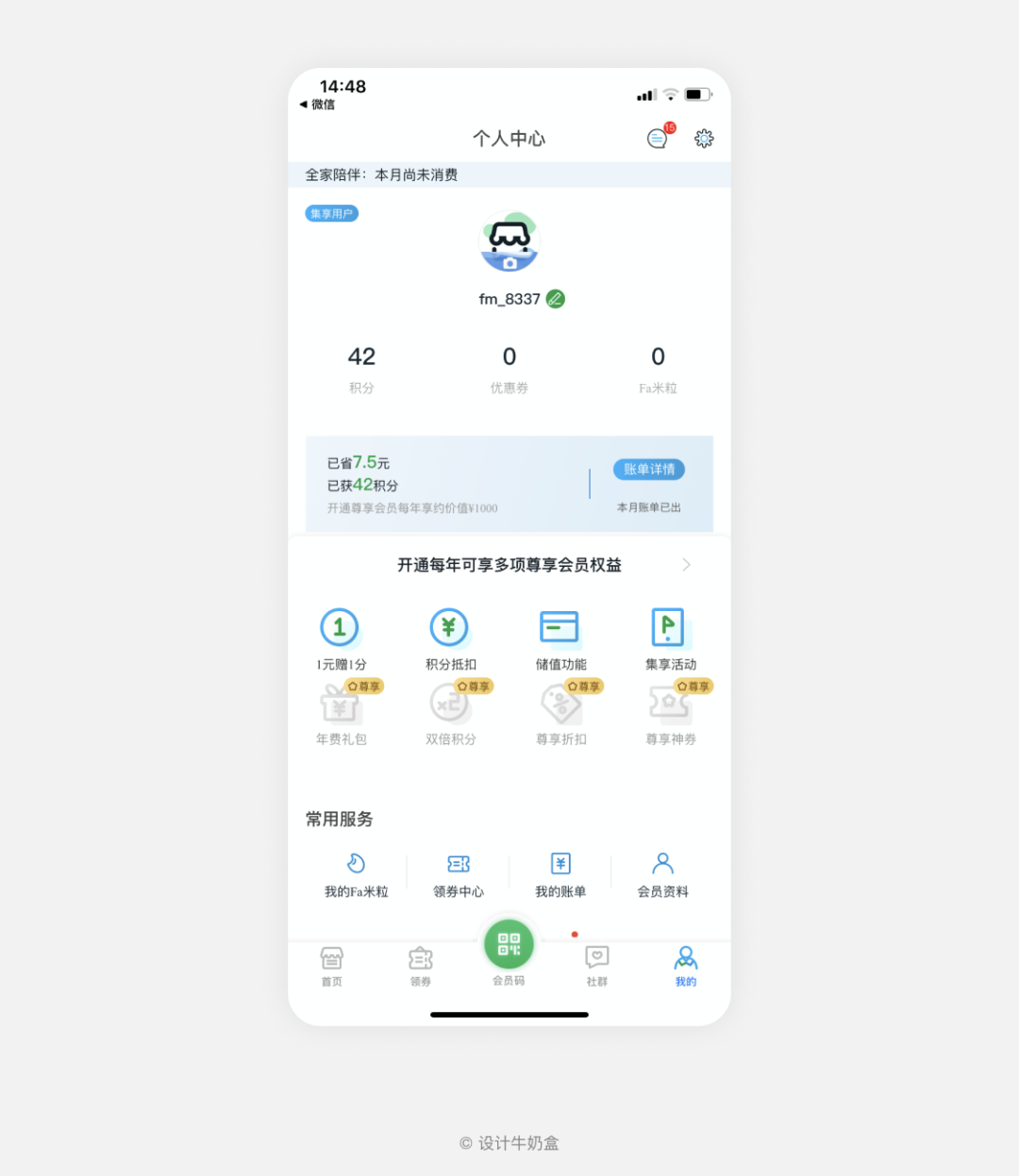
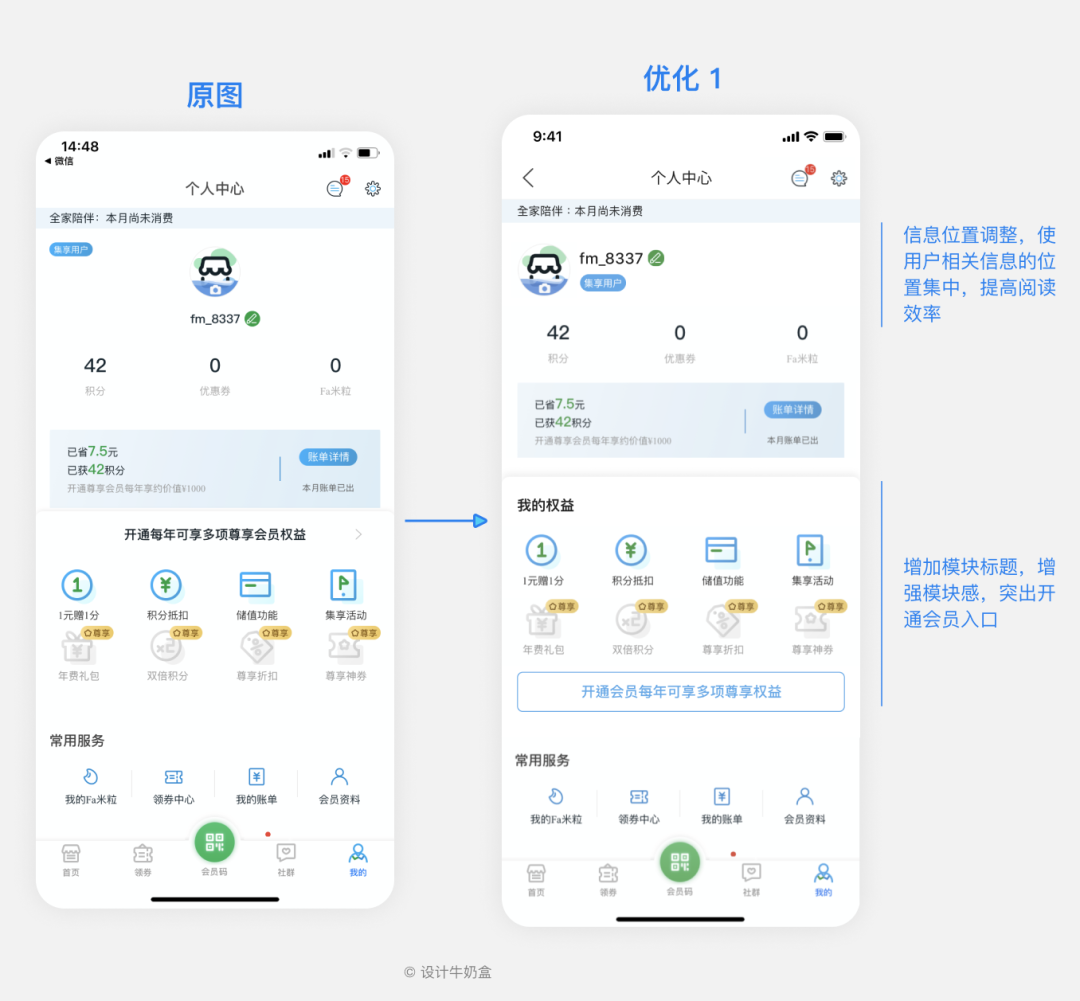
這是全家app個人中心的頁面截圖。中肯的說,頁面不精致,甚至有些凌亂 首先來看頁面的“骨骼”,即不同信息模塊之間的布局。 先不看具體的細節,從整體上來說,主要是以下 2 點問題:
合理的頁面布局是最基礎也是最重要的,好的頁面板式能夠更好地傳遞頁面信息,也是頁面質感的基石。 只有在合理布局的前提下去提升頁面精致度才是有效的,不然就是所謂“無效的視覺表現”。 令我們感到舒適的頁面布局通常有以下幾個特征: 1. 清晰的信息層級
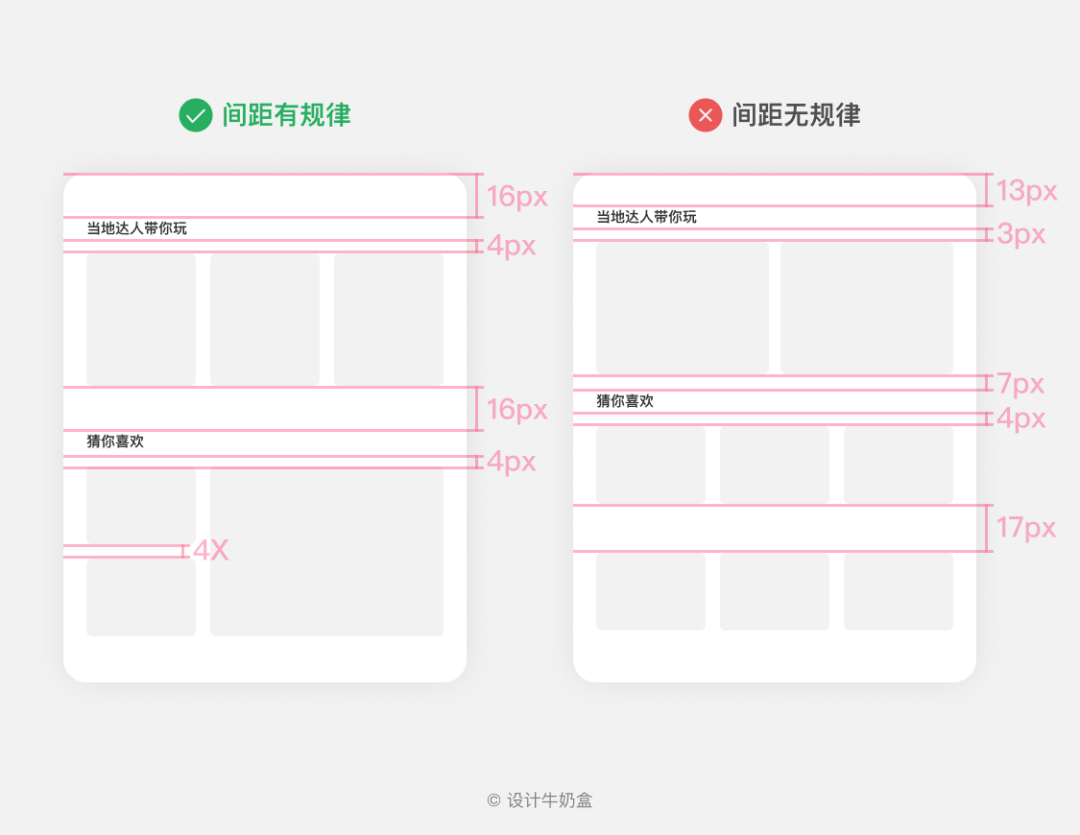
一般來說,清晰的信息層級主要是指以下 2 點: 頁面中不同模塊之間的分割明確 模塊內不同信息之間的層級清晰 我們在檢查自己的設計方案要去看“不同樓層之間會不會混淆?”,“一級二級甚至三級之間的信息關系是否明確?”。 之前也分享過一些關于界面中區分信息層級的小技巧,有興趣的同學可戳 👉「區分信息層級的設計技巧」 2. 具備節奏感頁面的節奏感主要體現在 2 個細節中: 元素間距呈有規律的變化: 通常我們會根據產品的風格,定下基準間距X,其余間距按照 1X、2X、3X等倍數的方式進行拓展。
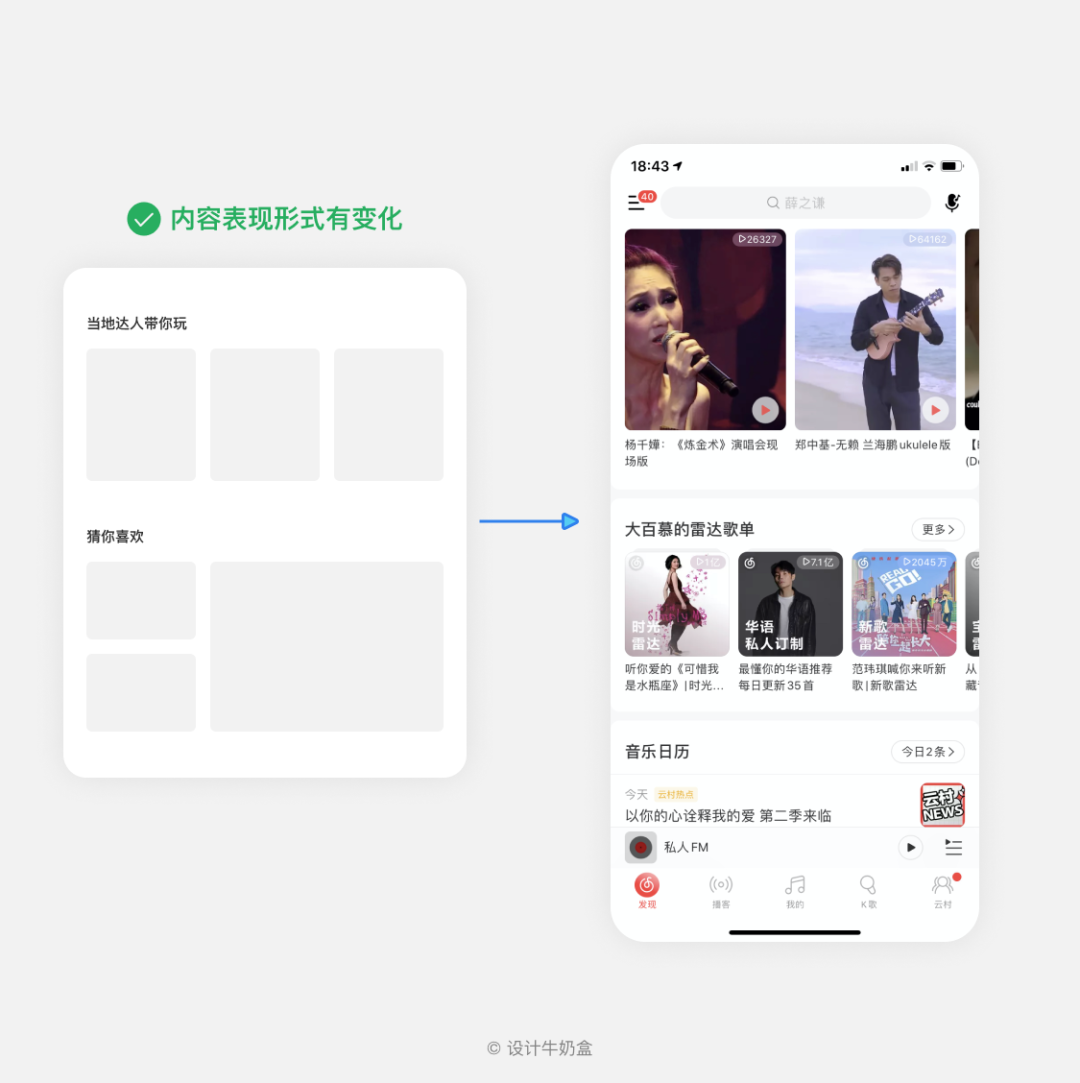
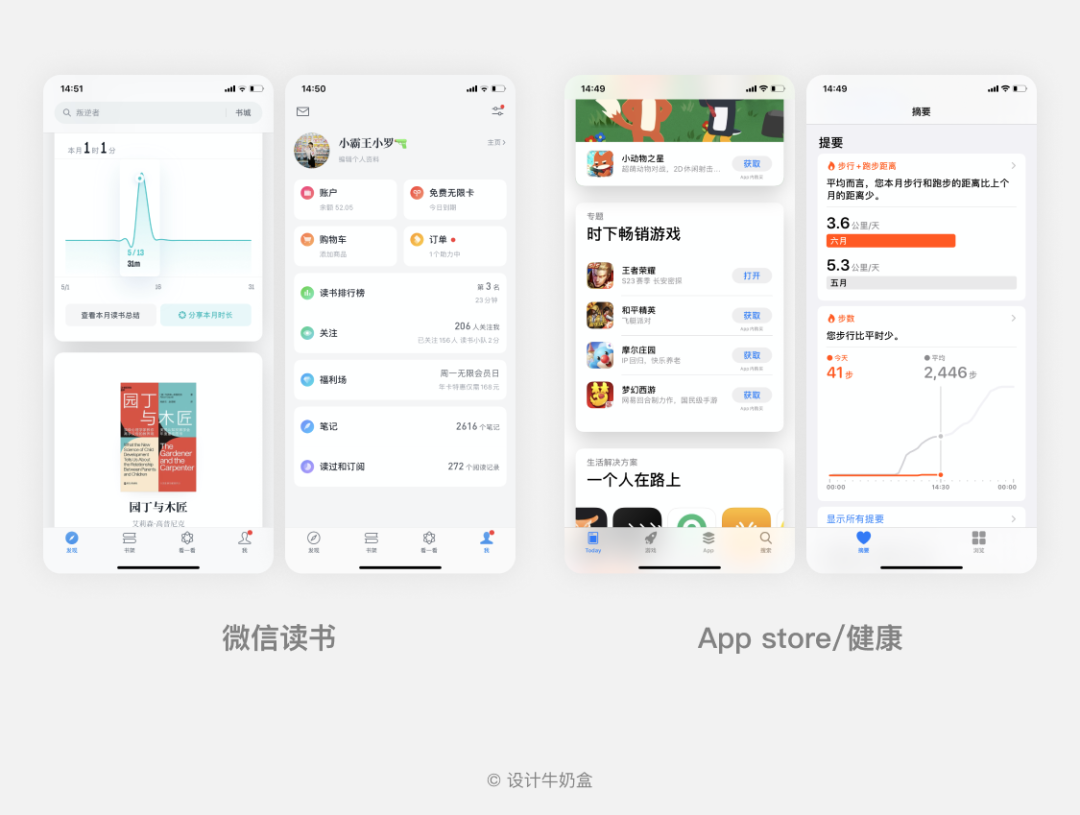
內容表現形式有一定的變化: 特別是一些長頁面,不同樓層之間需要具有一定的版式變化(展示個數、圖文排版方式等)才能持續吸引用戶的注意力。如果呈現方式基本一致,會讓用戶感到視覺疲勞,失去興趣。
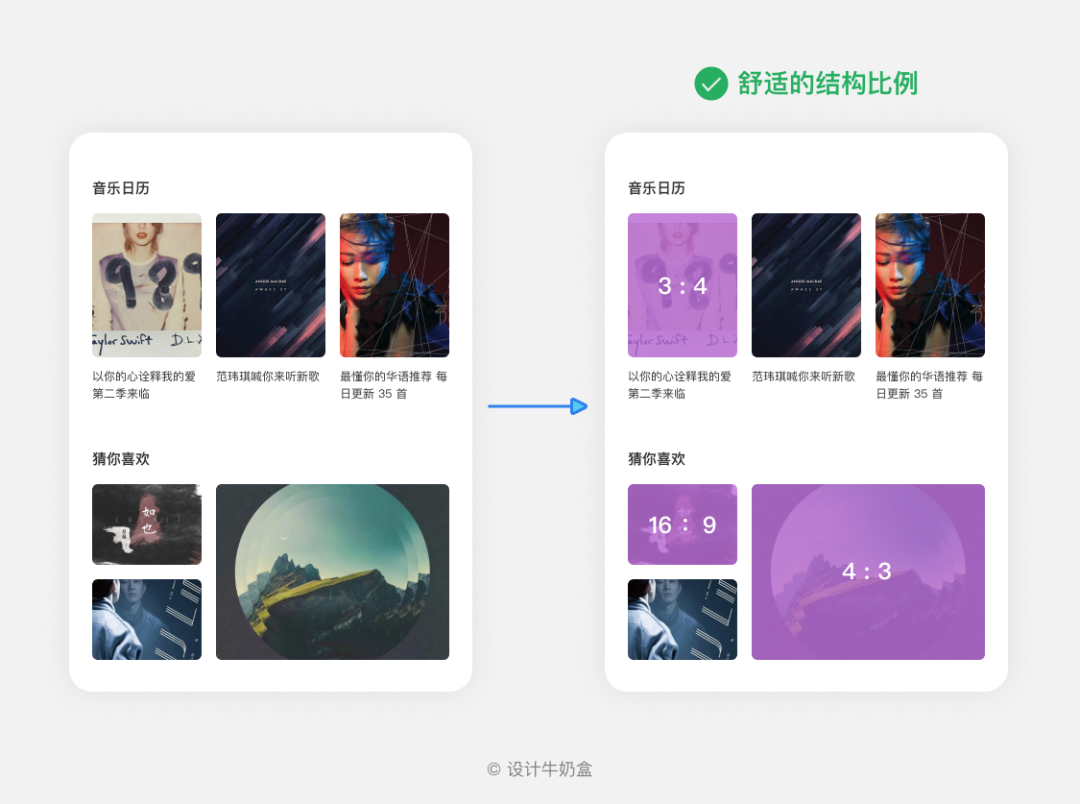
3. 舒適的結構比例頁面中經常會出現的類似banner、圖片等,這些按照一定的比例去設定尺寸,會使頁面更具美感。如果只是隨意設置的一個尺寸,雖不會有什么大錯,但細節往往影響了頁面整體的質感。
根據上述的幾個要點,我們來調整一下吧~
頁面整體上是不是清晰了很多呢?主要就是通過間距的調整,讓頁面的布局更合理。 02 第二步:看局部當我們按照第一個步的要點調整到沒問題后,基本上已確定頁面整體的布局框架,接下來就是“外衣”的打磨,即頁面的風格特征。頁面風格的體現來自于顏色比例,品牌形象運用,圓角等細節。 好的風格呈現能夠傳遞產品整體的品牌形象,能夠拉開與其他產品的區別,能夠幫助用戶記住這個產品。 我們再分析一下這個頁面 :
總結起來主要是 2 大問題: 過多“加法”: 首先是細碎的高亮顏色太多,導致頁面略顯凌亂,失去了頁面的視覺焦點。其次是同類信息重復,或者位置不夠恰當。 層級不夠: 雖然在第一步驟里我們通過間距的調整,讓頁面布局相對合理,但由于頭部信息元素比較多,原有結構不足以承載,我們需通過其他的信息布局,讓層級更加清晰。 那我們首先把“過多的加法”通通去掉:
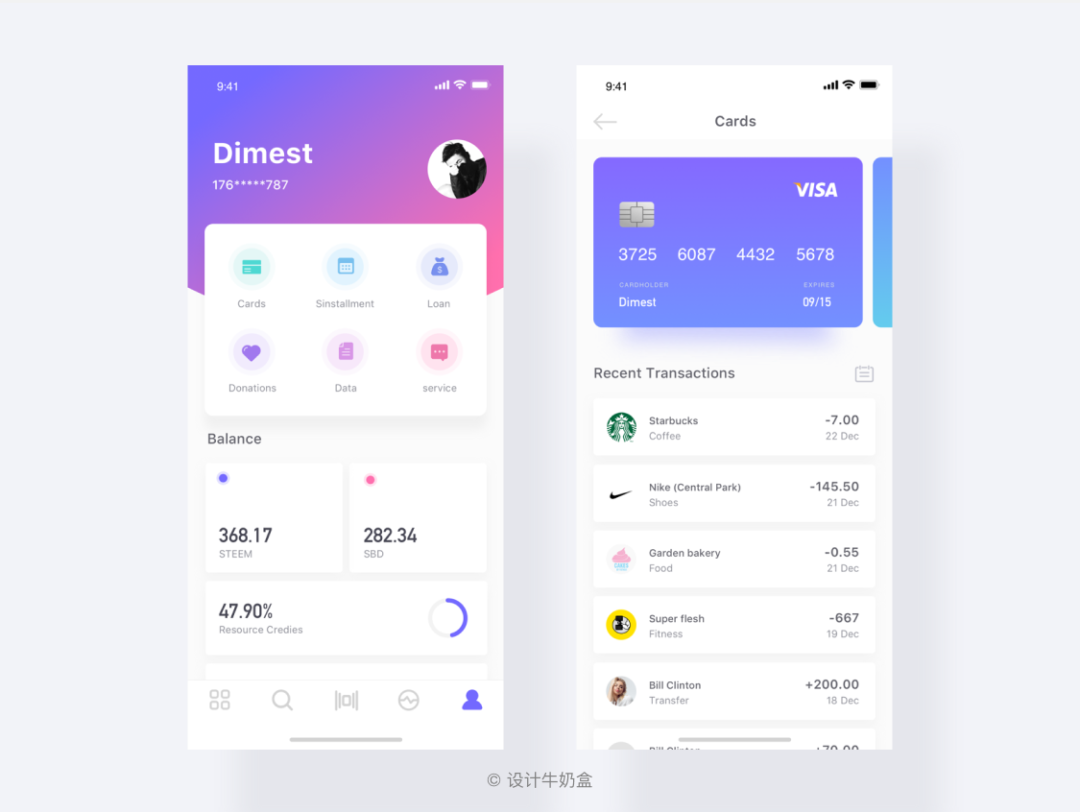
頁面是不是整體都清爽舒適不少呢? 接著是解決“層級不夠”的問題,優化頁面模塊的布局,讓層級更加清晰;不同的處理技巧體現出頁面的風格特征,我們需要從產品的整體風格與品牌調性出發去選擇合適的視覺處理方式。 這里介紹 3 種常見的處理方式: 關鍵詞:輕投影、卡片 模塊之間主要是用卡片的形式去拉開層級,同時會輔助輕量的投影,讓頁面的空間感更突出;這種形式一般來說都具有頁面留白大、信息相對簡單的特點。
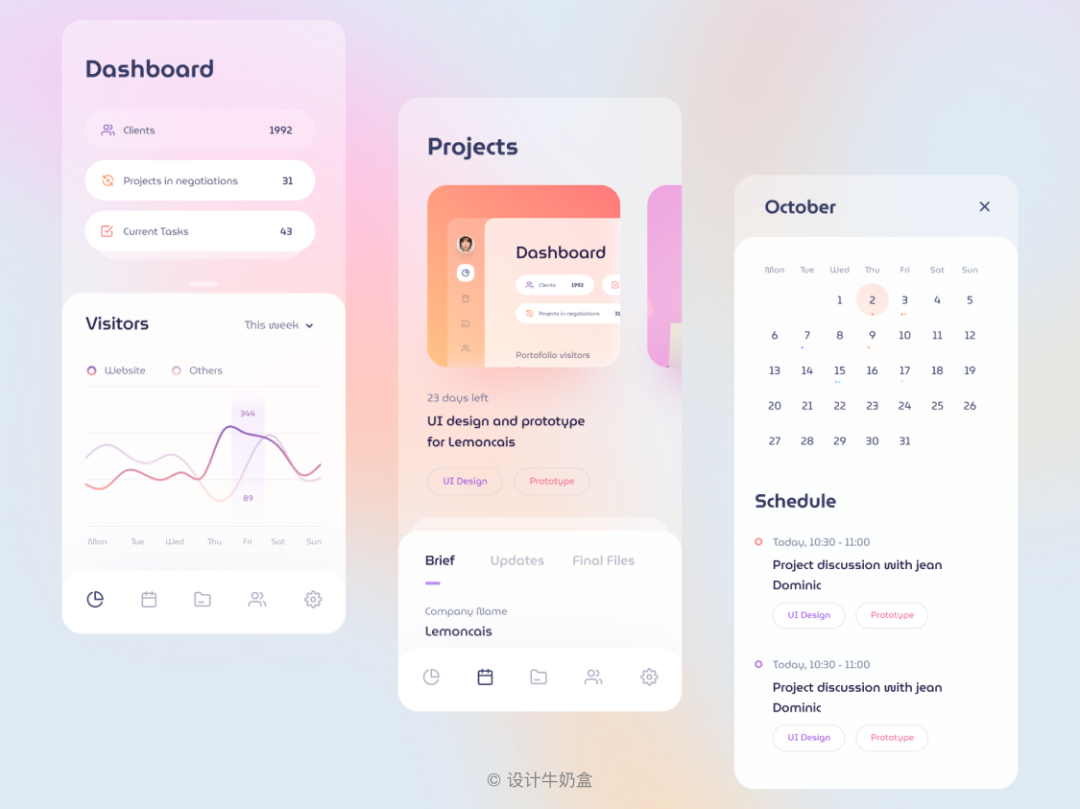
關鍵詞:漸變、高純度 高純度的漸變一般用于頁面的背景或是某功能的入口。這種表現形式作為背景時,會使頁面層級更分明;而作為入口時,相對于純色會使入口更加突出。 需要注意的是漸變面積以及漸變色彩的選擇,一般來說,同色系漸變比較不容易出錯。
關鍵詞:玻璃擬態、透明度 這是一種被大家重新又關注起來的一種視覺表現形式,也有一部分的產品正在使用。但我們仔細觀察就會發現一般都只是某一小部分元素(主要是圖標入口)在使用,而不是整個產品。
再說回到我們的頁面上來,由于我們沒法了解到全家App具體的業務邏輯與設計規范,只能憑空做一些嘗試,作為示意:
以上的風格嘗試僅供參考,提供一種思路~ 03 第三步:看細節通過以上步驟,我們已經將頁面調整的差不多了,最后一步是細節打磨,這是最考驗設計師細致程度的。頁面的細節主要體現在圖標是否統一、文字大小輕重的搭配、圓角是否有一定的規律等。 我們最后分析一下現在的頁面,會發現細節上還是存在不少問題的:
圖標設計中,我們需要把控好圖形細節才能讓頁面整體看起來更具質感。這其中包括圖標的線寬、大小、斷點位置與方式、圓角、點綴方式等等,都需要我們遵循統一的規范。 如何科學地畫icon是個不小的話題,如果大家有興趣的話我們可以下篇再見~ 以上就是我們今天所有的內容了,你學會了嗎? 共勉之:-D #專欄作家#設計牛奶盒,微信公眾號:設計牛奶盒,人人都是產品經理專欄作家。做一個有生活態度的設計牛奶盒。 本文原創發布于人人都是產品經理。未經許可,禁止轉載 題圖來自Unsplash,基于CC0協議。 快速連結:品牌行銷點點讚 GOOD485885CE4EED 秋季養生須知 護肺找準4大穴位心.肝.脾.肺.腎暢通的大妙招,值得收藏!2020中元節是幾月幾號產品分析報告 從起點讀書看數字閱讀 |
|
| ( 知識學習|不分類 ) |