字體:小 中 大
字體:小 中 大 |
|
|
|
| 2013/09/03 08:00:00瀏覽1153|回應1|推薦9 | |
現在我們來實作一個簡單的美化文字框
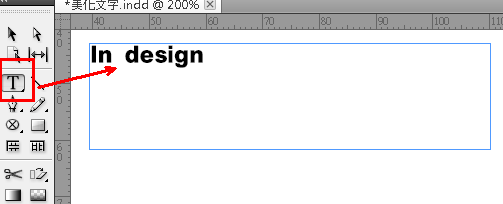
1. T -> 拉出文字框 -> (輸入) In Design
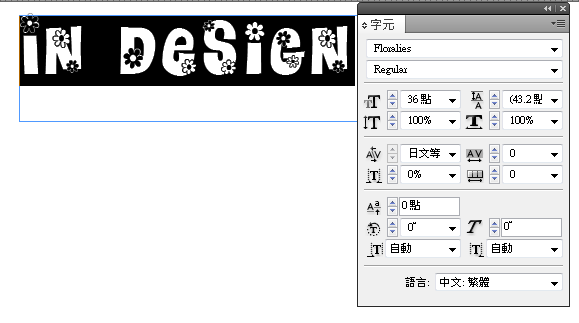
 2. 字元面板
選取文字後, 開啟字元面板
視窗 -> 文字與表格 -> 字元
設定字體, 大小....依自己喜好設定囉!
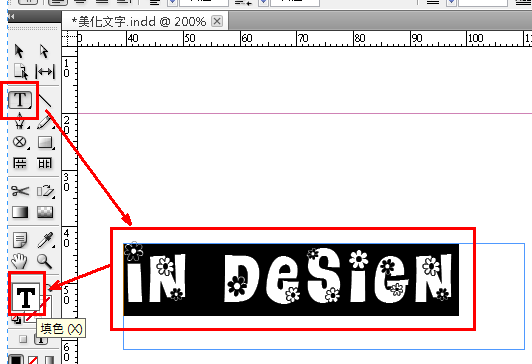
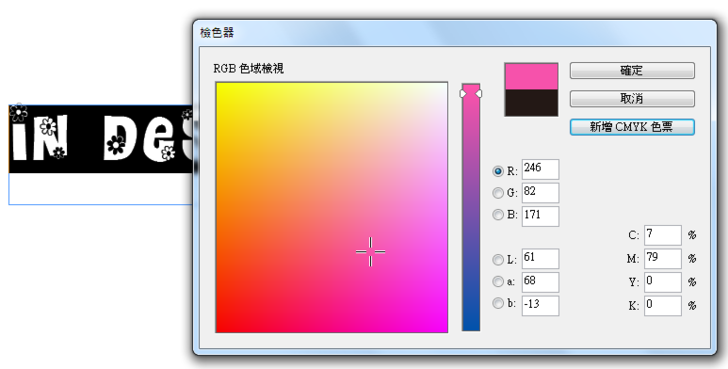
 3. 選取文字 -> (功能表)填色 -> 選擇顏色
 進入檢色器, 選取顏色
 同樣方法 選擇線條
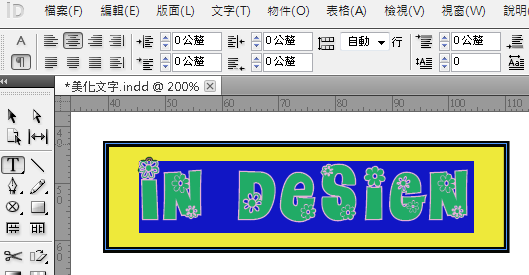
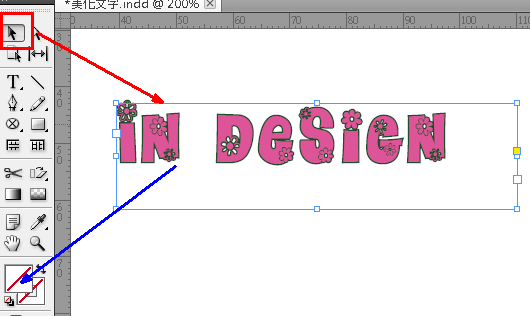
 完成圖
 4. 文字框填色
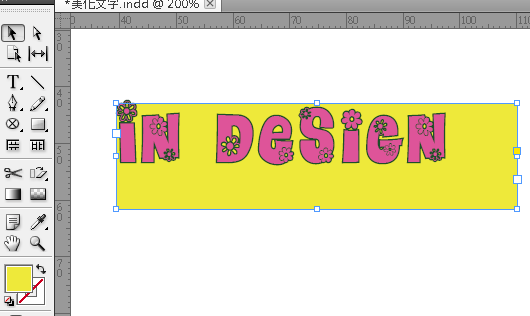
小黑(選取鍵) -> 選取文字框 -> 填色
 完成圖
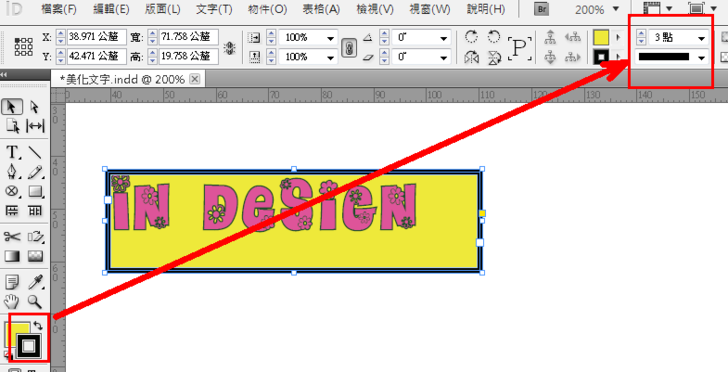
 同樣法, 製作文字框邊框, 不同的是, 上方工具可設定邊框的寬度
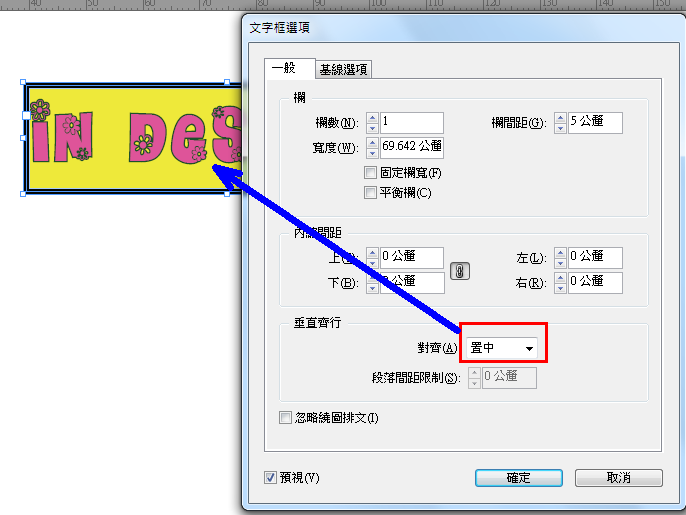
 5. 字元在文字框中位置調整
垂直置中
a. 小黑 -> 選文字框
b. 開啟文字框選項 (物件 -> 文字框選項 -> 預視)
 c. 垂直置中
 水平置中
a. T -> 選取文字 -> 字元格式設定
 b. 水平置中設定
|
|
| ( 知識學習|其他 ) |