字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/12/09 11:00:01瀏覽3875|回應3|推薦26 | |
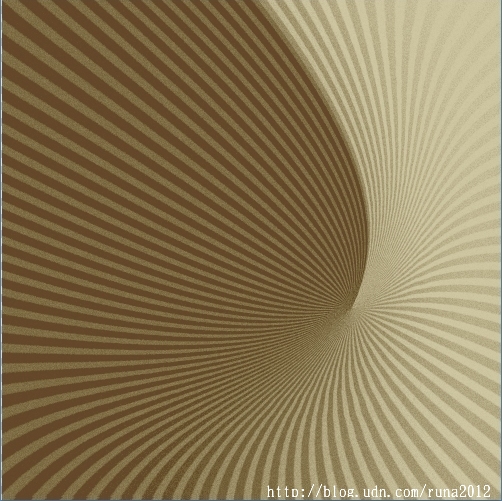
初學Photoshop時, 只會到處找背景圖來合成, 那能盡如人意, 今天利用濾鏡效果來自製背景圖, 自己做, 可變化度較高, 較能符合需求! 預視今日完成圖, (我覺得有流沙, 暈眩的感覺)
開動了, 新建檔案 1000x1000 100dpi 1. (建立圖層)漸層填色
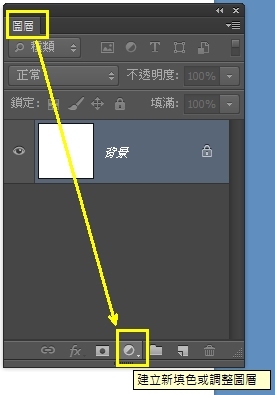
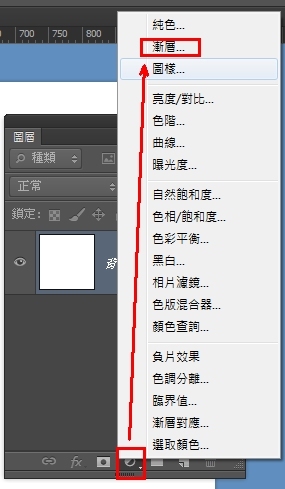
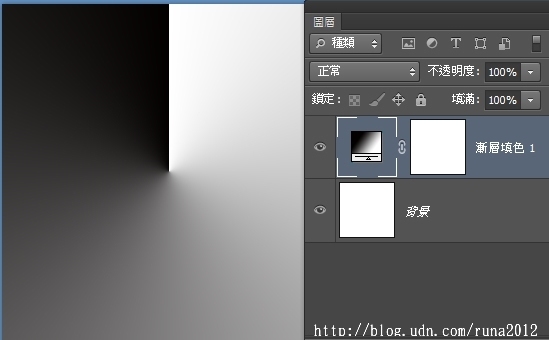
1.1 圖層(面板) -> 建立新填色或調整圖層 1.2 -> (選取) 漸層
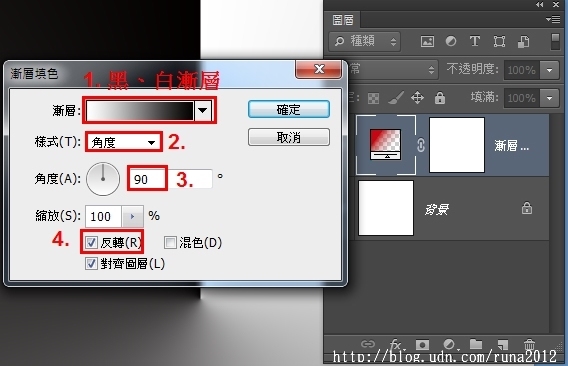
1.3 (進入) 漸層填色(面板) ->
1.4 目前進度圖
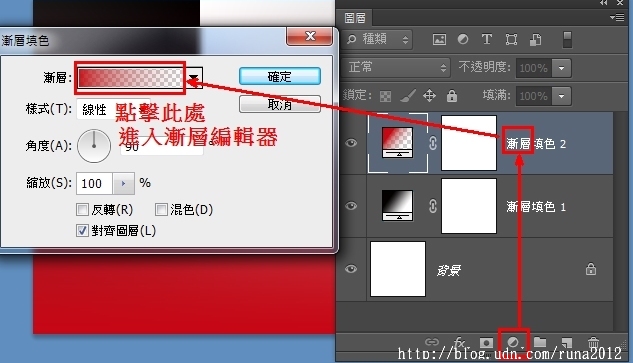
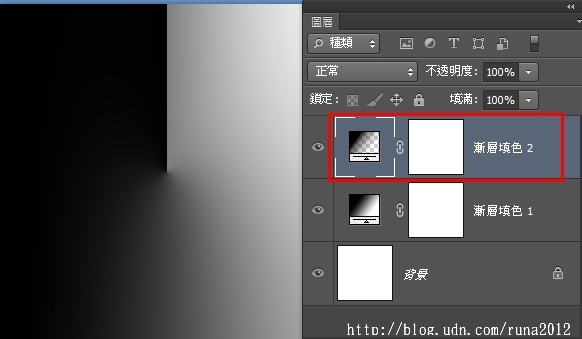
2. (建立圖層)漸層填色2 2.1 再一次建立新填色或調整圖層 -> (點選) 漸層(樣式) -> (進入漸層編輯器)
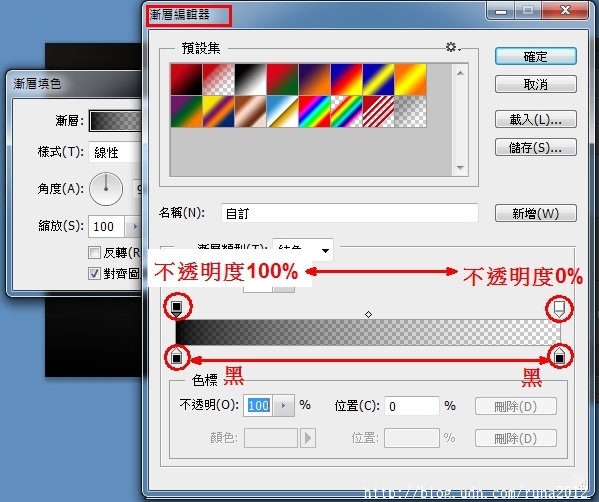
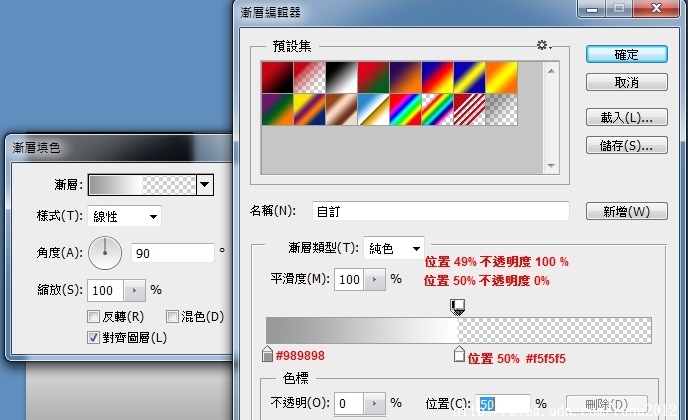
2.2 漸層編輯器 設定黑色, 不透明度由左到右 100%->0%
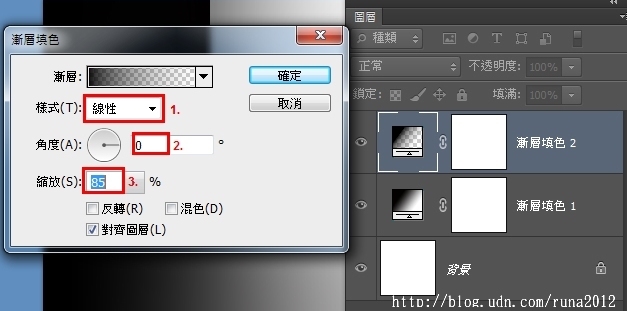
2.3 漸層填色 設定
2.4 目前進度圖
3. (建立圖層)漸層填色3 3.1 漸層編輯器 (黑白) 位置 0% 色碼#989898 位置 49% 不透明度 100% 位置 50% 不透明度 100% 色碼 #f5f5f5
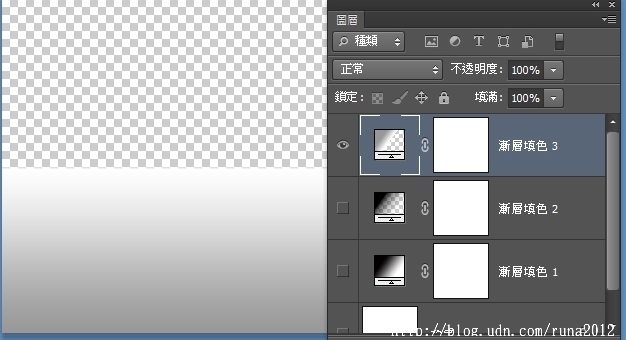
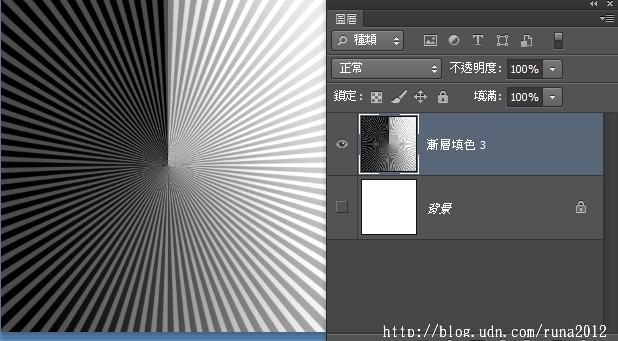
3.2 現在讓 漸層填色3 solo 一下, 就長這個樣子哦!
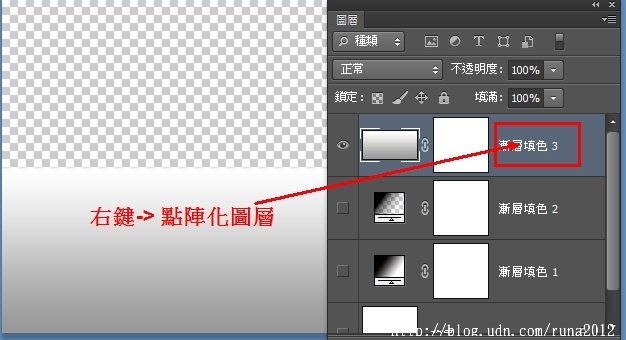
3.3 (點擊在圖層文字上) -> 右鍵 -> 點陣化圖層
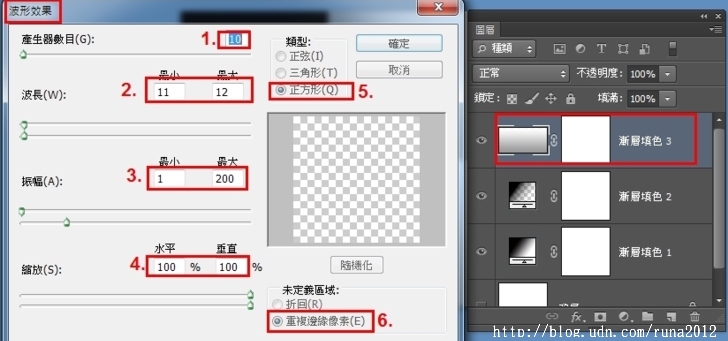
4. 加工漸層填色3 4.1 濾鏡 -> 扭曲 -> 波形效果
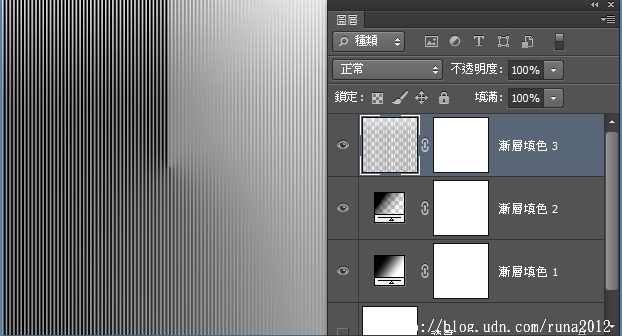
目前進度圖
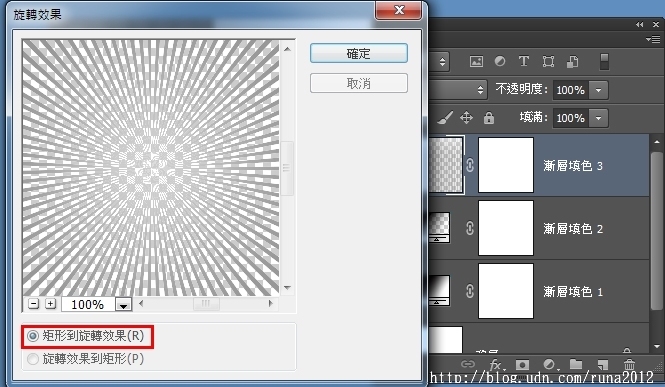
4.2 濾鏡 -> 扭曲 -> 旋轉效果
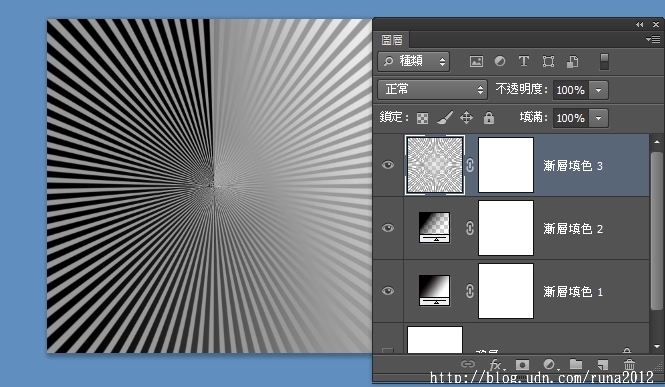
目前進度圖
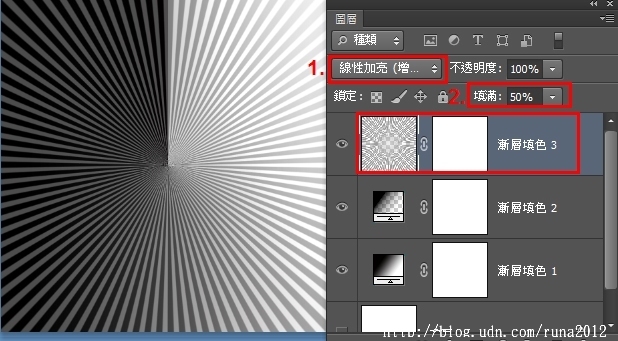
4.3 設定混合模式 -> 線性加亮 填滿: 50%
5. 合併漸層填色 1,2,3 三圖層 (選取三圖層後, 右鍵 -> 合併圖層)
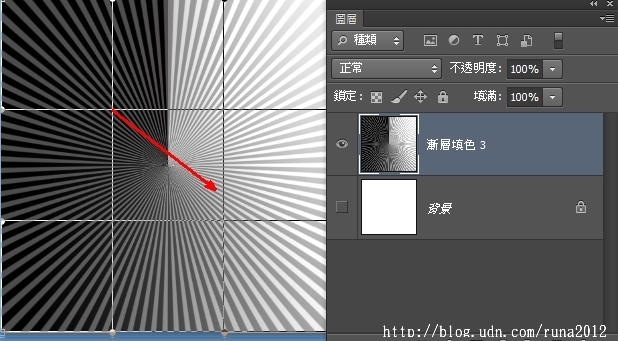
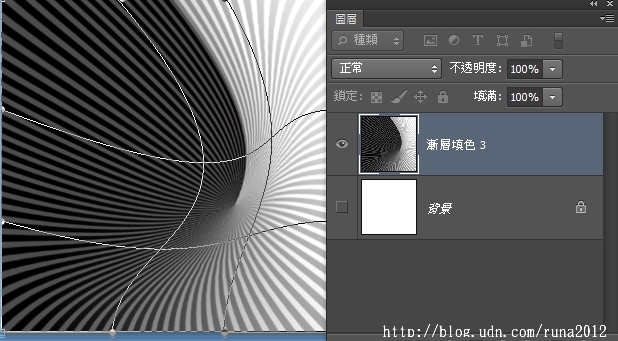
6. 利用彎曲網格變形影像 編輯 -> 變形 -> 彎曲 用滑鼠推拉網格形狀
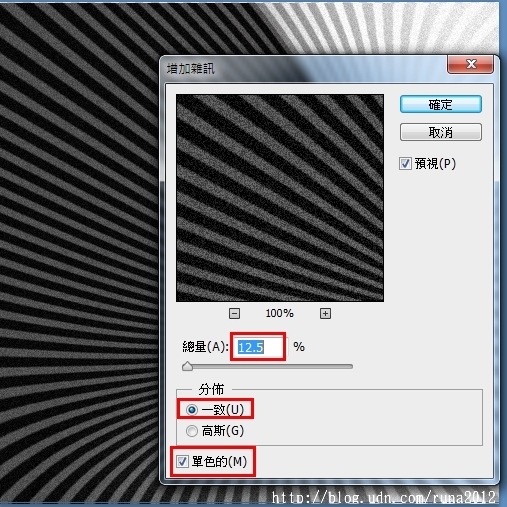
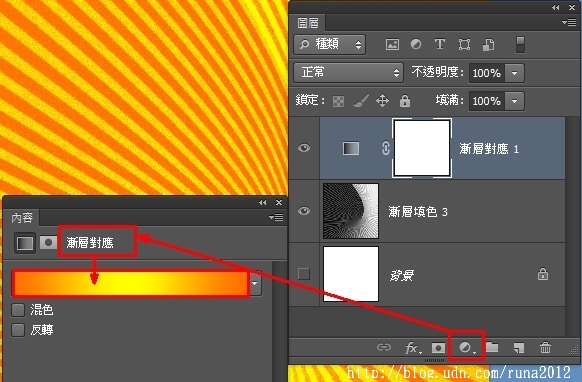
7. 增加雜訊 濾鏡 -> 雜訊 -> 增加雜訊 8. 建立駝色漸層 8.1 圖層(面板) -> 建立新填色或調整圖層 -> (選取) 漸層對應
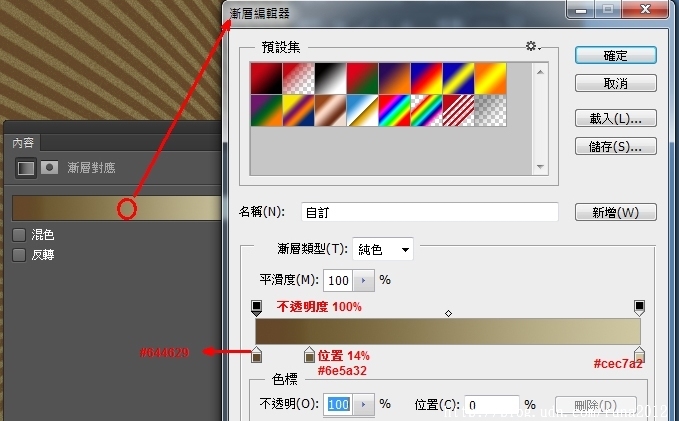
8.2 (進入) 漸層編輯器 (不透明度 100%) 位置 0% 色碼#644629 位置 14% 色碼#6e5a32 位置 100% 色碼 #cec7a2
9. 完成自製背景圖了!
請個 model 上陣看看魅力指數! 完成了 photohsop 製作背景圖!!
有條理的事教給軟體做就對了, 要用人工畫出這麼些曲線真會出人命! 類似作法, 稍稍變化, 就可完成下方圖形!
做法可參考下方影片說明囉! 如果上一個範例有卡關的, 也可以參考一下, 工具用法差不多!!
|
|
| ( 知識學習|檔案分享 ) |