字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/11/21 14:13:05瀏覽2784|回應3|推薦36 | |
在網頁製作過程中, icon 是個小小螺絲釘, 美美的 icon 當然是加分的! 今天就來做做基本功, 做個國旗 icon! 著重在效果製作, 所以以簡單的三色荷蘭國旗為範例!
荷蘭國旗 -紅白藍三等分 1. 橢圓工具 -> 工作區域內 單點 (出現橢圓工具框) -> 100x100的圓
 2. 拉出參考線 (上下怍線各一條, 中間放二條)
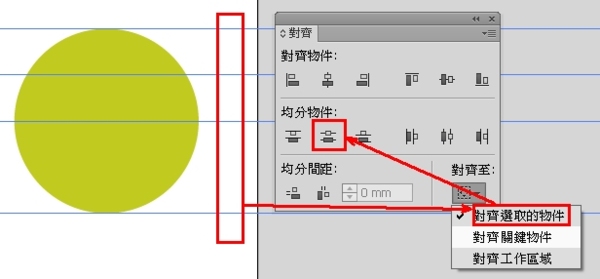
 3. 對齊 -> 對齊至(對齊選取的物件) -> 垂直均分
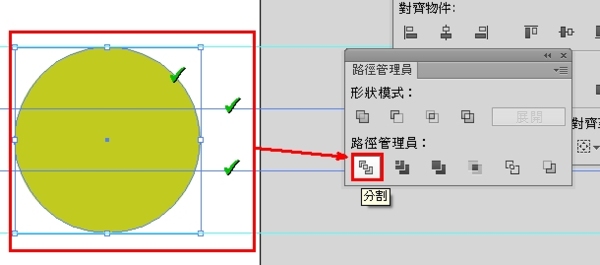
 4. 將圓切分成三等份
選取圓和中間兩條參考線 -> 路徑管理員 -> 分割 -> 解散群組
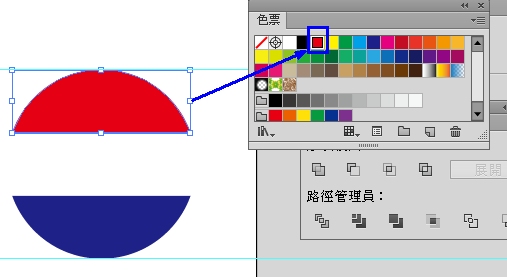
 5. 選取物件 -> 填色(荷蘭紅白藍三色)
 6. 做暗化效果
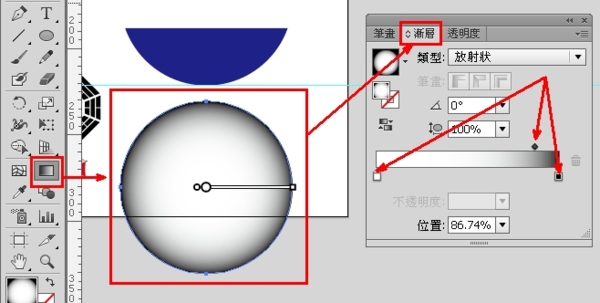
再畫一正圓
漸層 -> (開啟)漸層面板 (放射狀 -左白 -右黑)
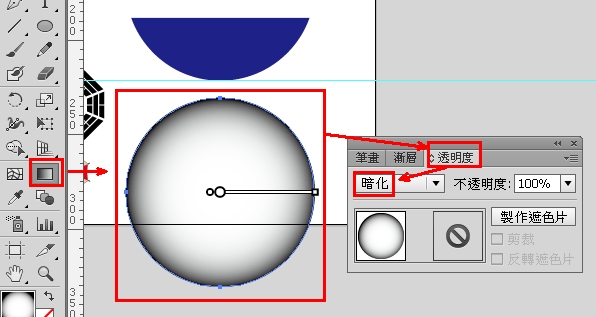
 透明度 -> 暗化
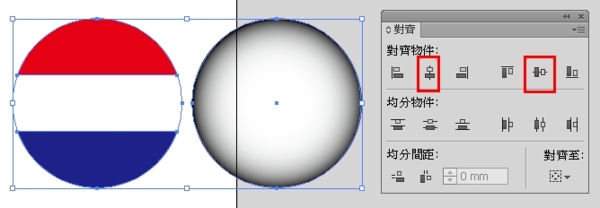
 暗化效果與圖形重合 選取此二物件 -> 對齊面板(水平, 垂直對齊)
 完成圖
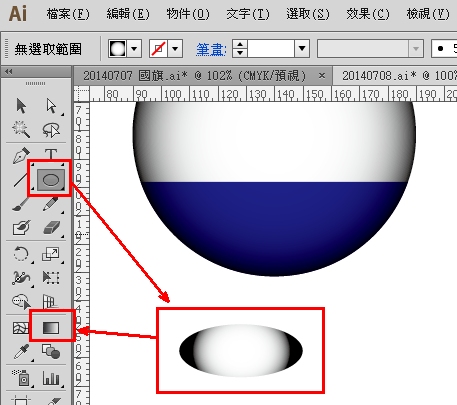
 7. 製作反光點
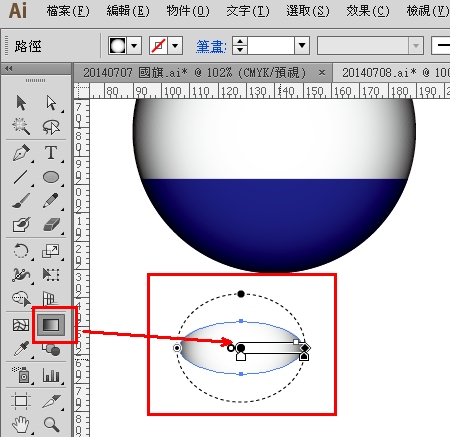
a. 畫一橢圓 -> 漸層 ->
 漸層設定 - 白到白 (右邊不透明度為0)
 b. 移至上方反光位置
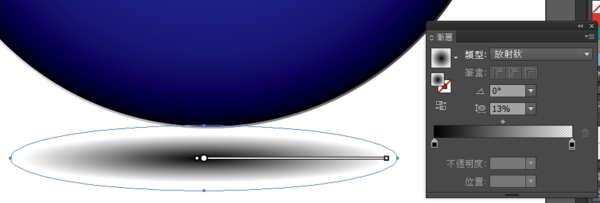
同樣的以漸層設定, 再來製作下方陰影, 橢圓 -> 填漸層色 黑色 不透明度由 100%(左) -> 0% (右)
再看一次努力的成果!  心亂的時刻裡, 再告訴自己一次,
簡單的事重複做,就會是專家;
重複的事用心做,就會是贏家!
|
|
| ( 知識學習|檔案分享 ) |