字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/07/20 11:37:05瀏覽4275|回應0|推薦16 | |
背景圖, 常也是小兵立大功的功臣,
今天就用AI內建的資料庫, 輕輕鬆鬆製作背景小圖
(翻開AI預設資料庫, 會發現內容真多, 找圖時, GOOGLE前, 不妨先來這裡翻箱倒櫃一番 )
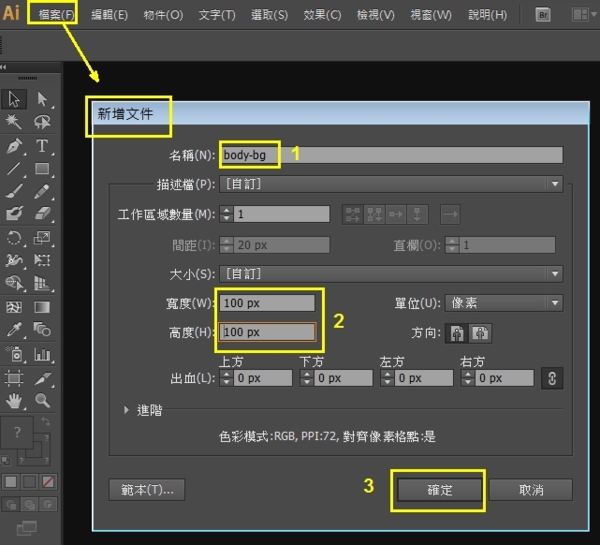
1. 檔案 -> 新增 ->
輸入 1. 名稱 body_bg 2.寬度X高度 100X100
確定 (進入編輯頁面)
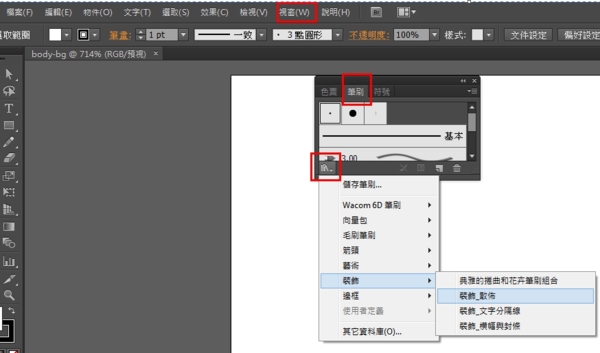
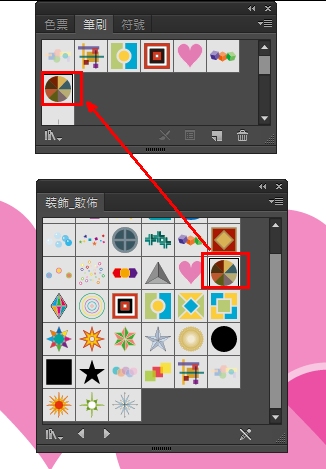
 2. 使用 AI 筆刷資料庫圖形
2.1 視窗 -> 筆刷 -> 筆刷資料庫選單
裡面有 AI 提供各式圖形, 任君選用哦
這次我們用得是 裝飾 -> 裝飾散佈
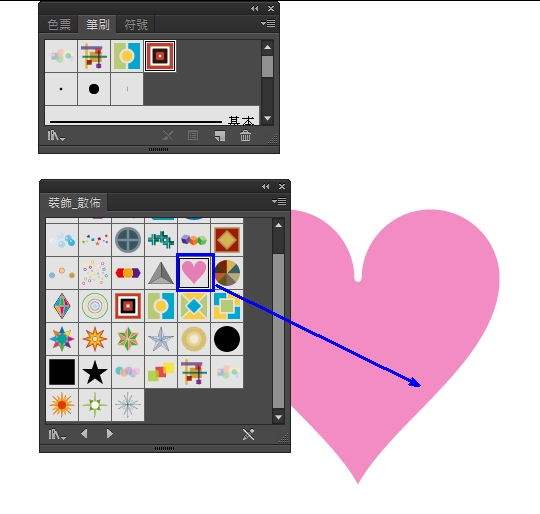
 2.2 使用法1. 點選圖形後, 向工作區拖曳, 叫入圖形
 使用法2. 點選圖形, 筆刷面板會出現此圖形, 以後即可以筆刷來使用此圖形
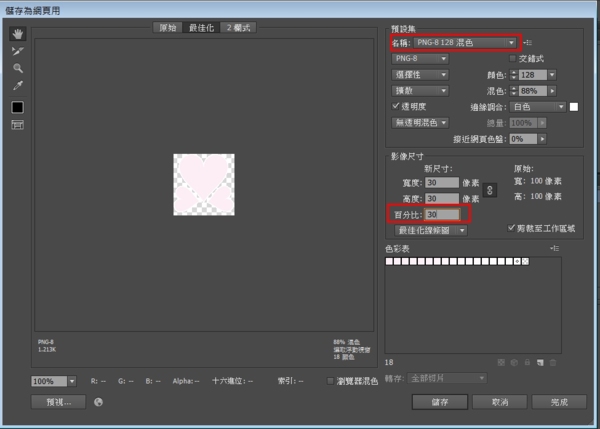
 3. 儲存完成圖形備用(背景圖顏色不宜太強, 降低透明度為 15%)
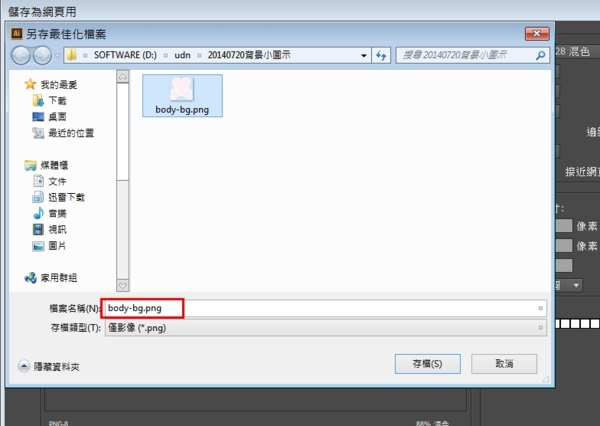
3.1 檔案 -> 儲存為網頁用
3.2 選定檔案名稱 (若無透明色, 可選用 jpg)
設定輸出大小 -> 百分比 30% (以原圖的30%輸出) 確定
 設定輸出名稱 4. 現在可以在我們的網頁上使用小圖示囉!
用 udn 來試試!!
 哎呀! 我這弄巧成拙, 壞了 函吉子大師原來的美作風格,
今天先這樣了,
待日後再去寒寂子大師家尋寶, 換個新版面, 來個新風景囉!!
|
|
| ( 知識學習|檔案分享 ) |