字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/09/12 12:43:16瀏覽2810|回應0|推薦28 | |
|
最近發現好多網頁都有粉絲頁的嵌入,
學了這麼久網頁的我還不會用, 真給它遜掉了
今天分享一下學習心得, 部落格嵌入粉絲團頁框的讚按鈕!
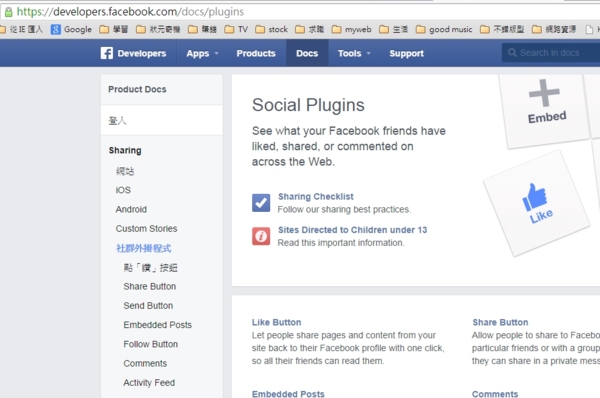
首先連結 Social plugins
這是 Facebook 提供的社群插件, 讓我們可以在自己的網站或部落格中與 Facebook 做連結,
增加不同閱讀族群中的互動
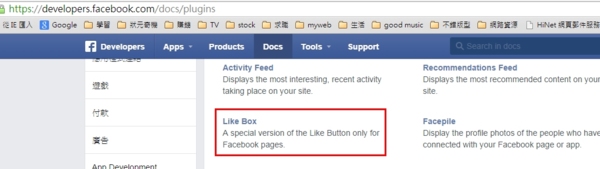
今天使用 Like Box
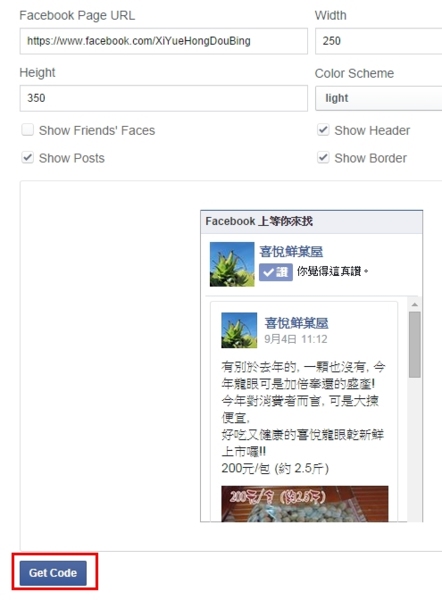
 2. 進入 Like Box
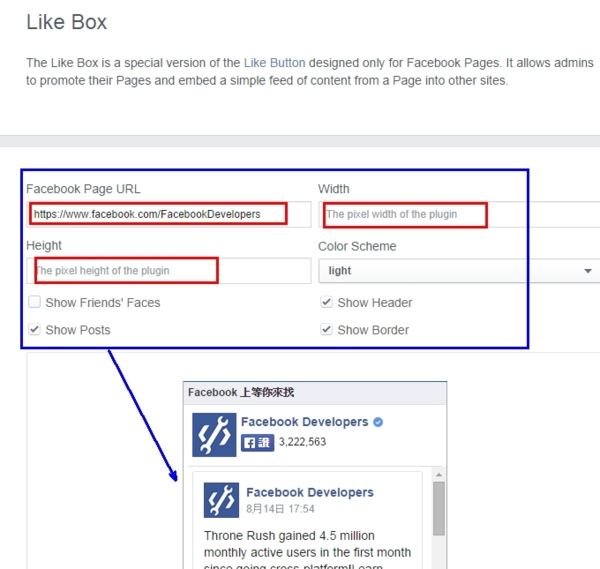
 填入
Facebook Page URL 粉絲團網址
Width:嵌入框的寬度
Height:嵌入框的長度
Color Scheme:light dark(目前黑白兩色可選
Show Friend Faces:朋友照片是否顯示
Show Posts :秀訊息
Show Header :秀標題
Show Border :秀邊框
下方有個預覽設定的圖樣
 3.完成設定後 Get Code
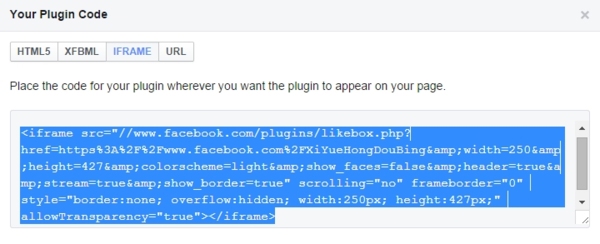
 有多種程式碼可用, 我選用 IFRAME
複製程式碼備用
 只要把程式碼貼到所需網頁即可。
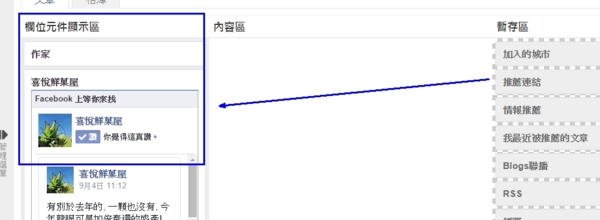
4. 現在來試用到 udn BLOG
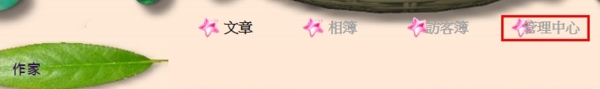
1.登入管理中心
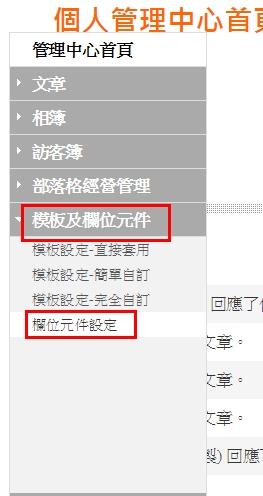
 2. 管理中心首頁 -> 模板及欄位元件 -> 欄位元件設定
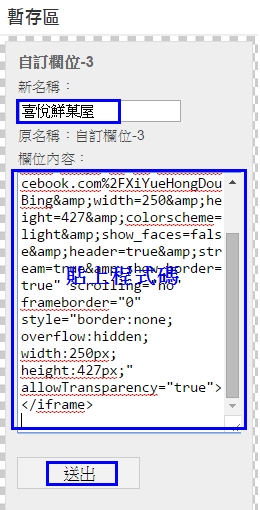
 3. 選取一欄位, 編輯
 4. 填上欄位名稱, 貼卜程式碼, 送出就完成編輯了
 5. 完成後記得將它送上顯示舞台, 就完成囉!!
|
|
| ( 知識學習|檔案分享 ) |