字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/05/28 09:31:36瀏覽28606|回應0|推薦4 | |
|
圖樣筆刷是以分段式的設定來拼貼出繪製的線條
先用上次繪好的鉛筆圖形, 製作圖樣筆刷
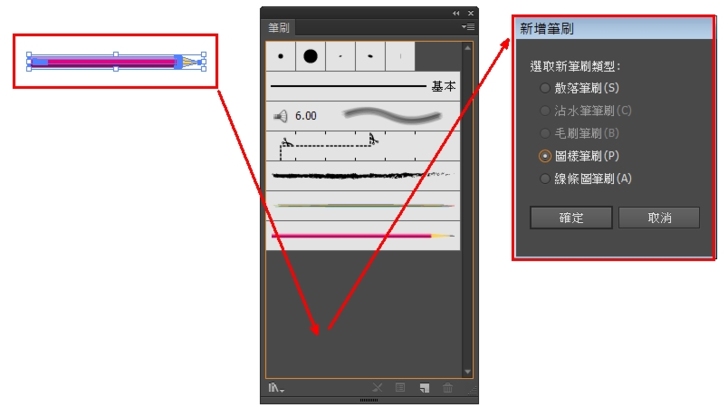
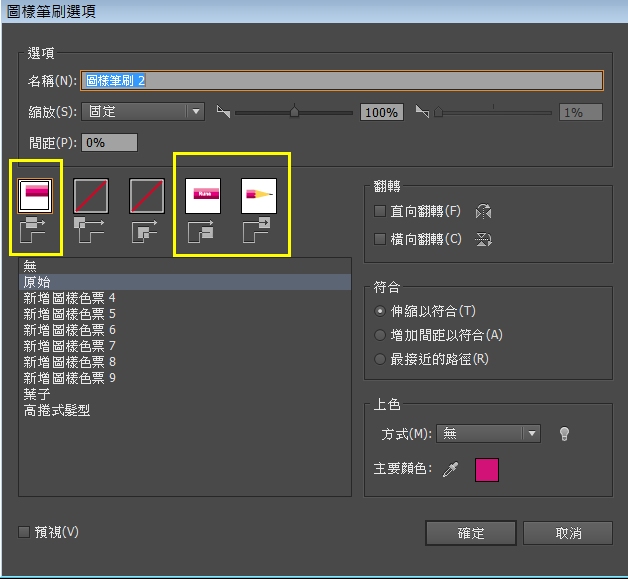
1. 將圖形拉入筆刷面板後, 選擇圖樣筆刷, 確定
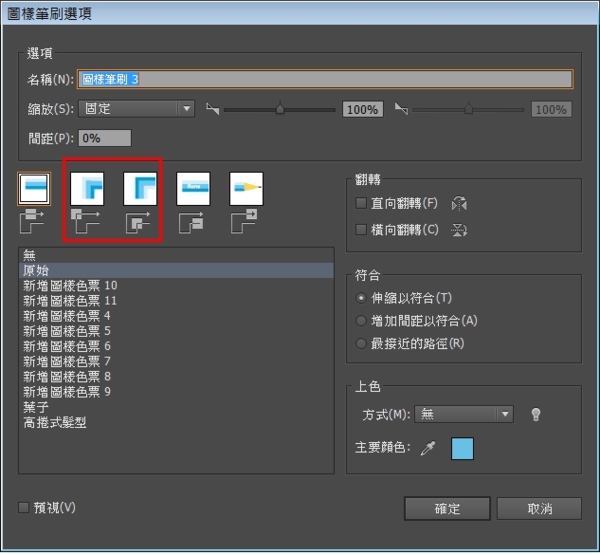
2. 產生圖樣筆刷選項, 對應在外緣拼貼處。
(圖樣筆刷可切分五部份, 外緣拼貼,內轉角, 外轉角, 起始點, 結束。)
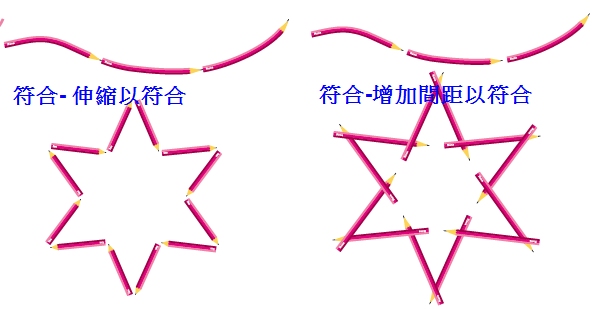
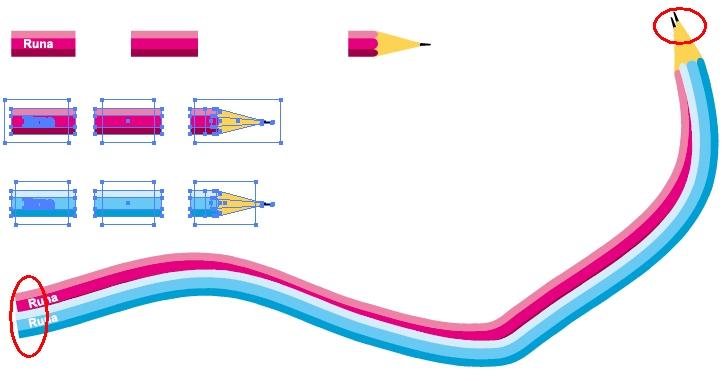
 3. 小試身手, 目前設定縮放 50%, 間距 0%, 伸縮以符合,
目前只放上外緣拼貼的圖形!
 其中的設定, 可以自己測試一下結果, 它會隨著圖形和線段的大小, 而產生不同的結果,
這樣設定看起來, 好像和線條筆刷差不多, 只是它自動分成很多小段連接成的
 其實圖樣筆刷是以分段式的設定來拼貼出繪製的線條,
正確的使用方式, 細項的分類繪製時的各部份,
現依鉛筆圖樣來說明:
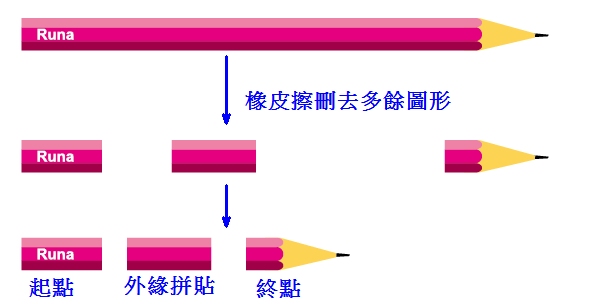
1. 使用橡皮擦工具,(按Alt鍵)單點拖曳將鉛筆切成三等份。
保留 起點, 終點, 及外緣拼貼
(中間段) 圖形(各段圖形先群組)
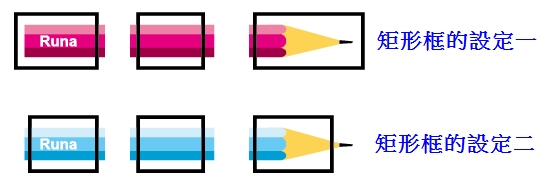
 2. 圖樣筆刷需做框, 為避免使用時有誤, 圖形最好在矩形框, 高度上居中,
且各部份的矩形框高度一樣, 圖形在矩形框的水平高度都一樣,
鉛筆左側為起始,中間為外緣拼貼,右側為結束。
 有拼貼部份, 矩形框外保留些圖形, 起終點, 矩形框的設定方式, 二種比較
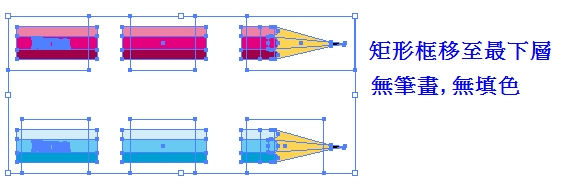
最後要將圖樣框設定為 無筆畫, 無填色, 並置於最下層
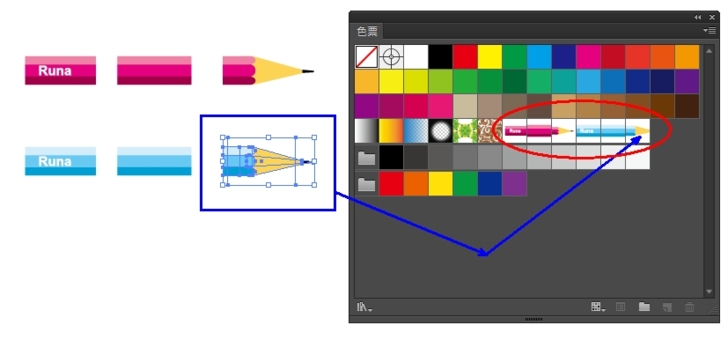
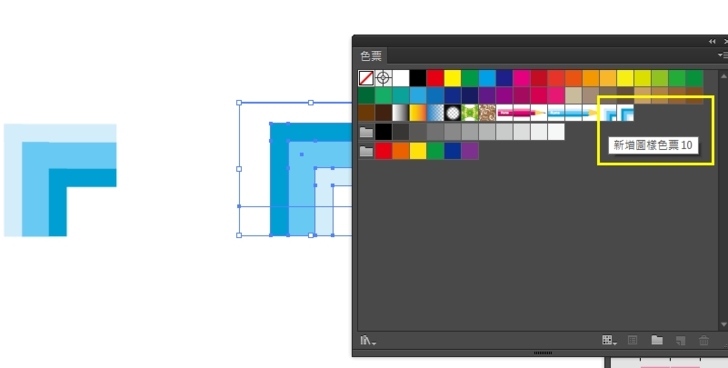
 3. 各段分解圖, 置入色票中 (含框選取, 拖曳至色票視窗中)
 4. 新增圖樣筆刷, 依起終點, 選用色票
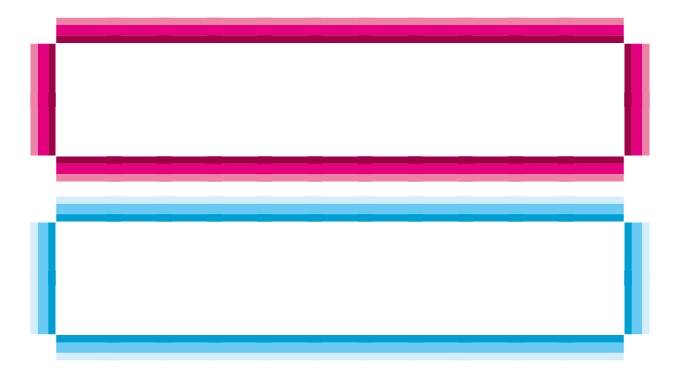
 5. 不同的矩形框設定的不同
A. 線條繪製, 看起來一樣, 在起終點, 長度略有不同
 B. 封閉的矩形, 看起來一樣, 由於沒有起終點, 目前只用到外緣拼貼圖形。
(轉折點目前未有對應圖)
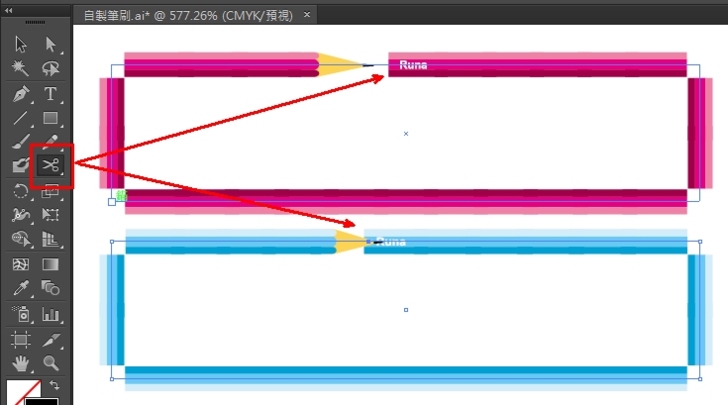
 C. 以剪刀工具, 剪開圖形, 產生起終點, (起終點圖形出現)
比較不同矩形框設定, 不同的繪製結果
 最後要來設定轉折部份的拼貼圖形囉!
1.繪製內外轉角圖形
a.複製外緣拼貼圖形(含透明框)
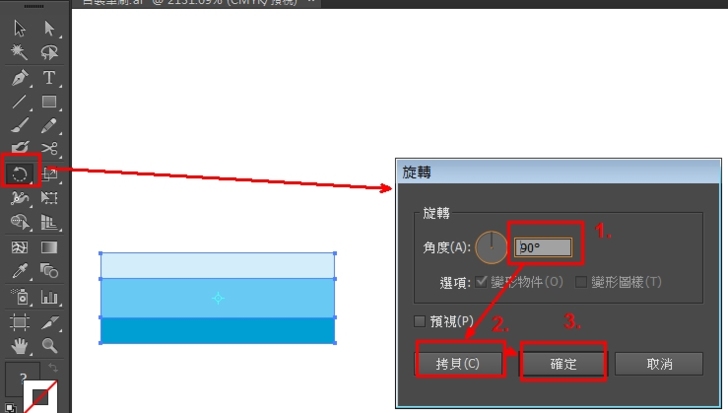
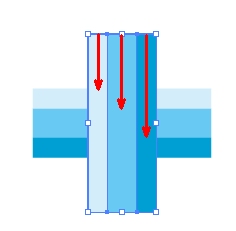
b. 編修圖形 - 旋轉新複製的圖形 90度
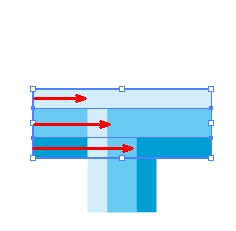
 調整各線條長度, 為轉折形狀
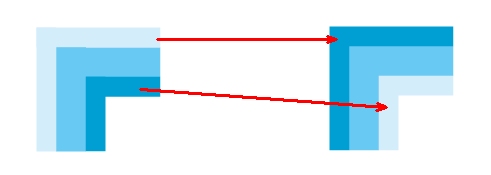
  c. 完成圖
 2. 修改轉折角圖形 -> 此例, 內轉角, 外轉角, 僅需顏色對調即可
 3. 製作色票
 4. 連擊二下, 圖樣筆刷-> 圖樣筆刷設定面板, 加入內(外)轉角色票
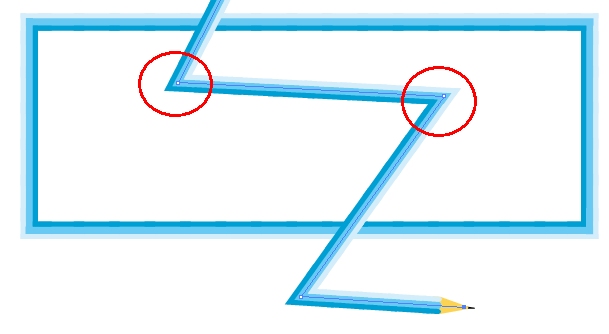
完成設定後, 測試一下結果! 內轉角, 和外轉角正確完成了!
雖然不難, 但很鎖碎的眉眉角角後, 終於完成了圖樣筆刷的製作了!! 延伸閱讀: |
|
| ( 知識學習|檔案分享 ) |