說到美工LOGO設計,也許你馬上會想到 Photoshop , CorelDRAW , Illustrator , Flash 等工具軟件,沒錯,正是因為有它們的存在才讓我們將一個又一個的夢想變成現實。有關它們的教學與原理因特網上比比皆是,這里我們就不累述了。現在我們想告訴大家的是其他一些秘密武器:比例;對照;復制;還有精微調整!
其實把它們當作"武器"抑或是"工具"都是不恰當的,因為它們主要規定了作品的性質,而不是我們熟悉的傳統意義上的"軟件","平臺"的概念。但在實際創作中它們是如此的重要,以致于在日常的工作中,我們常常把它們從傳統的創作過程中分離出來并親昵地稱之為"武器"。
下面我們就這四個問題談一談自己的看法。由于篇幅有限我們不可能講得面面俱到,而且為了便于你對它們的掌握,我們主要用例子,針對一些我們認為平時可能被遺忘或一些錯誤的認識來闡述我們的觀點。
一、比例:
1、原理:
在《牛津現代高級英漢雙解詞典》中是如此對"比例"定義的:一物與他物在量,大小等方面的比率;部分與整體的關系。而在設計領域我們將這個概念縮小成部件在尺寸或長度上的彼此關系。
"比例"最重要的原則是遵循客觀規律,文字比例要使得其易讀,形體比例要使得它不會變形而且特色突出。然而,在這種"自然"的客觀規律間還有著大量的細微調整,它們雖然不易察覺卻直接影響到設計的最終效果。因此我們不要吝嗇時間去調整它們以達到最佳的比例。
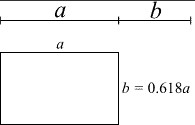
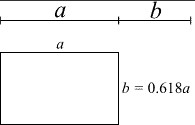
早在希臘與文藝復興時代的建筑家就開始找尋一個"理想的"比例規則,其中最出名的就是圖一所示的"黃金分割"。

圖一
隨著現代人審美觀念的改變,純數字的"黃金"比例已不再是放之四海皆行得通的標準;而且現代電腦技術的發達,使得我們可以輕易設計出復雜異常的形體與顏色,它們的交互影響又直接影響到物體比例的感觀。因此對于比例的考慮,我們將注意力更多地放在外形,可見性與突出性上面。
2、示例:
下面我們將以一個例子來解說如何找到它最佳的比例分割,如圖二:

圖二
一個粗略的形體與兩個字母如何達到最佳的比例安排呢?很明顯,A圖中字母與形體的距離太遠,造成了整體的斷離,因此我們將它們進行縮排,并將字體放大如圖B;然后我們再對比一下圖D,你會發現有什么不同?圖D中的字體是以整個形體的高度作為字高,而圖B則是以形體內部的正方形的高度為字高的,圖C用紅色導線指明了這一點。那么到底是圖B還是圖D更適合一些呢?
要注意到,形體與字體都是比較復雜的,形體包含了兩個三角形與一個正方形,字體包含兩個字同時字體相交,因此如何保持它的協調性就成為關鍵。圖D很明顯破壞了整體的協調性,應該進行修改。
在日常制作中,我們常常采取"內核外殼"的方式解決這類問題。所謂"內核外殼",就是將形體細分成內核與外殼兩部分,以內核為標準對其他部分進行協調。這樣做是有一定科學道理的,"內核"與"外殼"只是我們人為細分出來的,它們實際上是作為一個協調的整體存在,以此類推,以同一個協調的整體的內核為標準的其他部件也就取得了平衡性。
運用到圖二上,我們將形體細分成內核(正方形)與外殼(三角形),然后以正方形的高度作為字體的高度,最后如圖B。圖C中紅色導線勾勒出的范圍就是內核(正方形)的高度,我們看到,這樣的比例安排,既做到了LOGO的美觀,醒目,同時還保持了高度的協調性。
這個例子告訴我們找到比例分割的通用法則,那就是:只要有可能,無論什么時候我們都要找到作品中各個元素的相互關系,盡管它有時并不明顯;如果能將兩個完全不相稱的元素安全地變換成一個固定的比例,如一樣大或者成倍數關系,那就值得去試試;你可以在腦袋中給作為標準比例的元素添加一根導線,然后將其他元素盡量向這根導線靠攏。事實上,這是一個非常有用的辦法,以至于許多專業設計師認為"天地間萬事萬物都有一根線",因此它們看許多物體就是以那根不存在的"線"為起點的。
在我們的日常設計中,決定比例規則的工作常常分成兩部分:先是盡可能全面地查找作品內部的所有元素;然后找出它們之間的關系并為它們定身制作比例標準。前一個工作往往讓我們忘了這樣做是為了定制它們的比例標準的目的,只是想盡可能多地找出一些自己感興趣的東西;而后一個工作往往是我們將手中的任務扔在那里一兩天后重新拿起來,腦袋中有了新的想法后才能完成的。
二、對比:
1、原理:
比例常常針對著尺寸大小,而對比則可以針對于萬事萬物,顏色,大小,形狀,字體,紋理,等等,沒有一件事物不具備對比性。只要你靜下心來認真進行比較,你將會驚奇地發現那些外表相似的物體竟然還有如此豐富的對比因素。
一開始你也許會只是簡單地將它們進行對立看待,但實際上所有的對立顯示了不同程度的連續性,而正是這對立程度的選擇,往往是區別一位設計高手與業余設計者的標準!對比,突出的并不是組件本身,而是組件彼此的關系與它們要傳達的交互信息。
2、示例:
我們應該如何看待對比?如圖三,你可能會告訴我:它們的顏色是對立的,一個是黑色,一個是白色,而其他是相似的。沒錯,但你的想法太過簡單,而這種簡單,對我們的實際創作是毫無意義的。

圖三
首先我們要做的是改變對比的對立性,不要把它們當作矛盾的對立體,并且想方設法讓對立顯得不太尖銳。而通常比較有效的作法是先找出或創建出更多的對立點,然后再力圖找到它們之間的對應關系。對應關系的重要性,可以用溝通的橋梁來形容,一旦缺少了對應關系的聯系,對立因素就成為彼此不相干的單獨的物件,也就真正失去了對比的意義。
這樣說比較抽象,我們就用圖三的兩個物體來闡述我們的對比經驗。
首先我們通過增添對立因素來分散對立概念:為圖三增加尺寸對比,如圖四:

圖四
圖四看起來效果稍好一點,但還是有著粗糙的人為印象在里面,下面我們通過位置對比進一步分散對立概念,如圖五:

圖五
現在又多了一項對比因素:位置,黑色方塊在里面,白色方塊在外部。圖片經過分散銳化而變得有趣多了。
最后我們再將黑色方塊變成圓形,然后在形體下加上公司的名稱,一個簡單的LOGO就完成了。如圖六:
圖六
下面我們再舉一個例子進一步地闡述觀點:

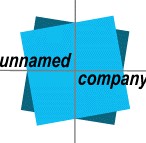
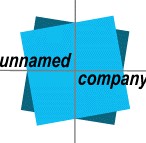
圖七
圖七中的對立因素的連接點在"RWC"三個用于表達中心意思的字上;而對比因素就很多了:背景層尺寸更大,并有虛化效果;前景層小一些,色澤更暗;背景層用小寫字體而前景層使用大寫字體;背景層中的"W"是處于升格而前景層中的"W"處于降格;字體色彩不一致;等等。正是由于多種對立面的分散銳化,使整個LOGO從矛盾中顯得異常協調!
將對比概念應用到我們在《美工LOGO設計思路》中談到的具體操作中,可以這樣認為:
1、形體的對比,包括大對小,水平對垂直,方形對圓形,等等。
2、色彩的對比,包括色相,飽和度與亮度的對比,等等。
3、字體對比,包括字型,大小寫,尺寸等的對比。由于字體發展不平行的特性,使得我們很難在同一個LOGO中應用兩種完全不同風格的字型,因此常常在大小寫方面做文章,如圖八:

圖八
4、收尾工作對比,事實上這方面的對比操作很少,因為它是在所有元素合理放置并定形后才進行的操作,如果再改變對比屬性事必造成前期所有工作的重新修訂。
三、復制:
1、原理:
跟對比強調組件的聯系一樣,復制并不是旨在突出組件的鮮明,而是用以強調一種發展趨向,一種變化順序。這也從另外一個意義上暗示我們:復制物件最好按照一種線性流程進行定位,或者是直線,或者是曲線,或者是一種較為復雜的交互線程。
2、示例:

圖九
圖九中三個多邊形按照圓環曲線定位,重在表現一種對稱性。

圖十
圖十又給我們指明了另一種定位規則:一般地,重復組件用于表達一定的發展趨向,而且每個組件又有自己比較鮮明的特點(如圖十中,每個組件都有其獨特的顏色),用上面的對稱或圓環曲線定位難于傳送合適的趨向意識。因此我們采取簡單的直線線程定位方式。
至于多少個重復組件才能更好地表達我們的意圖呢?兩個重復組件重在表達一種對稱,要表達一種線程或趨向信息,至少需要三個重復組件。三個重復組件的數目采取方式是現在最為流行的方式。另外還有一種比較可行的方式,就是根據LOGO中文字數目的多少決定重復組件的數目,但這種方式并不適合文字較多的LOGO。
四、精微調整:
1、原理:
比例,對比,復制三個工具如果使用得當,我們就可以制作出精美的作品。而專業設計師與新手或業余愛好者的區別,更重要地體現在后期的精微調整上。一個缺少精微調整的形體,初看也許不錯,但它的魅力卻不能長久,一旦我們多看幾眼它就顯得平常而繁瑣了。而經過精微調整的作品卻是另外一種結果,它溫暖,恬靜,優雅,人性化,我們的眼睛早就忙于去找尋它的奧妙而暇顧及其他:嗯,這組線條是平行的;這種顏色與那種顏色一樣;這兩組相交線條的交點正是那個圓的圓心;這組字母是以那個形體的底線為標尺的;等等。。。。。。所有這些都是我們下意識的行為方式,可能你自己都沒察覺到,不過正是這些下意識就決定了我們對一個LOGO的好壞做出美丑的評定。
精微調整是一件非常耗時的工作,也沒有任何的調整標準。比較可行的辦法是:在輸出最終結果前多問自己幾個為什么,為什么要用這種方式表達出我們的意圖?為什么采用這種尺寸,角度,位置?是否還有改善的必要?要記住,如果我們馬虎對待我們的作品,它們同樣也會馬虎對待我們的眼睛!
2、示例:

圖十一
圖十一中有兩個精細環節值得提醒:一是斜體字的角度與最下層的深色正方形角度一致,而其他元素都包含在這兩個元素之間,增加了這個LOGO的聯系與整體性;第二個值得注意的是橫豎兩根線條并不是一樣長的,如果你用尺子量一下你將會發現豎線條比橫線條稍短一些。為什么要這樣做?這是因為兩個文字按橫線對比排列,猶如"綁定"在橫線上而成為橫線的一部分,橫線由于增加了重量感而減短了長度感。為了跟它配合,因此只有豎線的長度稍稍小于橫線的長度才能真正達到平衡。


 字體:小 中 大
字體:小 中 大