字體:小 中 大
字體:小 中 大 |
|
|
|
| 2010/06/13 15:01:02瀏覽4445|回應0|推薦3 | |
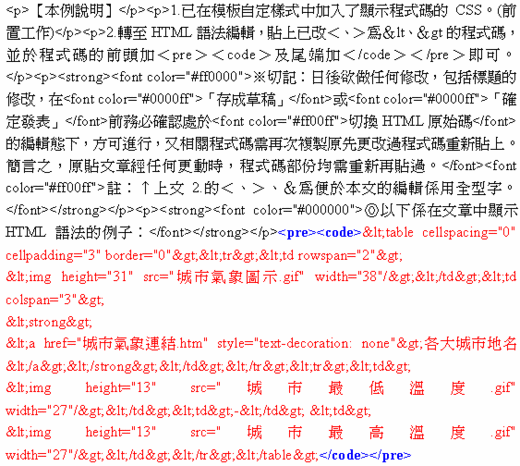
【本例說明】 1.已在模板自定樣式中加入了顯示程式碼的CSS。(前置工作) 2.轉至HTML語法編輯,貼上已改<、>為&lt、&gt的程式碼,並於程式碼的前頭加<pre><code>及尾端加</code></pre>即可。 ※切記:日後欲做任何修改,包括標題的修改,在「存成草稿」或「確定發表」前務必確認處於切換HTML原始碼的編輯態下,方可進行,又相關程式碼需再次複製原先更改過程式碼重新貼上。簡言之,原貼文章經任何更動時,程式碼部份均需重新再貼過。註:↑上文2.的<、>、&為便於本文的編輯係用全型字。 ◎以下係在文章中顯示HTML語法的例子: 一、切換HTML原始碼編輯內容
二、文章中顯示HTML語法結果 |
|
| ( 休閒生活|網路生活 ) |