在以sprite為基礎設計的遊戲圖畫,最重要的部分就是sprite本身!
那“sprite”到底是什麼呢?它指的是遊戲裡面的動態2D影像,基本上,任何能夠互動的東西都可以被稱為sprite,例如遊戲裡的人物角色、敵人、子彈、爆炸燃燒…等,此外,它也可以是背景或是資訊文件。
使用像素構圖(pixels)的優點就是能夠在極為有限的顯示空間裡展現出許多細節,因為最受注目的還是這些細節。然而,你仍需從最基本的物件開始、再加以修改,就像拿一顆又大又醜的石頭把它琢磨成雕像。
在一系列步驟裡,我要利用由一個構想轉變成完整sprite的方式,來創造一位角色人物:不死戰士“Musclehead”。
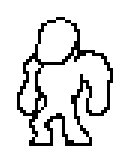
步驟一:創作架構
就像所有的“活物”,每個sprite都有自己的骨架構造,這個骨架不是骨骼做的,而通常是黑色的線條。黑色的外框邊線是最簡易區分sprite和背景的方法,就像在卡通裡一樣。雖然沒有這些邊線也可以創造sprite,不過難度會較高,只要謹記使用黑或深色的線條來作背景與人物的區隔。
備註:當然,子彈、爆炸和火焰通常是這個規則的例外,因為這些圖案通常比較亮、而且色系相同(同顏色但不同色值)。
進行到這裡我必須先聲明:你要已經有你想創作的人物構想、或是基本的結構才能來開始創作,因為這裡是繪圖教學而不是人物設計教學!(嘿!我不教可不表示我不會喔!)
在此必須充分運用簡單的線條:點選一些深色的顏料,按住滑鼠鍵拖拉,不要畫得太草率,但如果畫出的線條沒有想像中那麼直也不要緊,只要大概畫出你想要的人物構想~草率的型說不定還正是你想要的呢!另一個方法是先用同種顏色填滿空白處。
很好,現在來繼續下一步驟。
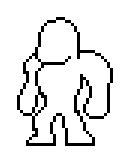
步驟二:整理架構
接下來開始修改整理剛才畫出的骨架:清除任何多餘的污點和畫素一點點慢慢來,最好是用同一pixel粗度來畫框線,也可以選擇用比較粗的黑線來畫sprite的外框,然後使用比較細或非黑色的深色來畫圖示的內部(例如下巴、脖子和衣服、前胸的分隔)。
現在正是整理sprite的好機會,不要偷懶,把多餘的畫素污點移除、修整至理想狀態。如果你的sprite某些部位必須施以大規模“整容手術”,就乖乖做吧!例如Musclehead,我把它的肩膀修得圓滑一點、再把下巴縮進去一點,然後再將腿的邊線修改得更銳利,這樣才不會看起來像堆黏土。
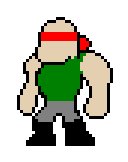
步驟三:上色
現在要加一些基本顏色在這個“傢伙”身上,任意使用著色工具將人物上好色;建議可使用色彩深淺調整功能,非常容易。
不要使用太多不同又對比的顏色,尤其是遊戲人物角色,有時可能想創造一些比較奇怪的反派角色,不過你必須顧慮到不要使用太強烈的顏色令玩者的眼睛不適;切記:最好不要使用超過兩個不同色調在你的sprite圖示裡,你可以用自己的眼睛來測試:黃色和橘色、藍色和紫色…等,這樣可以比較容易辨識你的sprite。白色和黑色(除非過度不當使用)通常不會混淆視覺,可以略過不理。
你會發現我給它加了一條頭巾,這點我不必解釋太多,只是你不要執著或害怕在任何時候加新的東西或更改圖示。
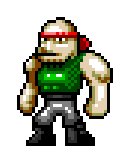
步驟四:修飾完成~著色和增加細部
這是最有樂趣的部分:把平面、沒有生命的人物轉換成栩栩如生!這是最重要也是最困難的步驟,最容易犯錯的地方就是使用太多色值在同一個顏色裡,在每種色系中,你真正只需要一個深色和一個淺色來替你的sprite上色,參考我之前給你們看的圖案,這些畫素顏色的視覺效果會使你的sprite顯得更加精緻。
有時候多一點色值變化會更好,那要看你的sprite的尺寸和精細度。當然,在愈大的sprite上,你可以使用更多的色值,在這個範例裡,我使用深咖啡色在其他膚色上來突顯Musclehead的肌肉。
著色對技巧要求較高、所以比較難,不過非常重要,不要以為深色永遠在固定一邊而淺色在另一邊,很多畫素設計初學者(包括我自己)常會犯的錯就是過度使用顏色深淺調整,在圖案的一邊使用深色、慢慢漸層變淺到另一邊,運用了超過五種不同的色值,這樣會使圖案看起來非常不自然。
我通常會在人物的上方選擇一個偏光源,這不是一個很明確的步驟,但你要知道,你主要的目的是要讓你的sprite看起來很有立體感。
在你想要突顯部分的下方位置塗上顏色、例如Musclehead的小鼻子和肩膀的肌肉,我也喜歡在眼睛周圍著色、然後在手臂後方和腿部塗上陰影效果。在你想突顯的部位塗上比較鮮豔明顯的顏色(例如白色效果最強烈),很多時候,一個小小的畫素就可以使整體感覺不同,很神奇吧?
我故意選擇很重的深色和很淡的淺色來畫Musclehead,但不是一定要用這種方法,只要記得不要使用太多相似的色值~反正當sprite在動時沒有人會去注意到太多相似色值,況且那也不會比較漂亮。畫素構圖的優點就是能夠賦予周圍其他畫素新的意義,所以記得讓每個畫素擁有各自的特色……沒錯!畫素也是有學問的!
另外還有一點必須注意,就是在Musclehead旁畫交叉影線:在繪圖中,這是當線條交叉編織在一起時顯現出來的深色效果,線條愈越接近就愈越顯得更深;在畫素藝術領域裡,我使用這個名詞來形容格子板上的效果,也就是畫素顏色的轉變,這樣可以讓sprite有更豐富的視覺效果(就是你用兩種顏色所調出來的中間色效),這能讓你的sprite看起來更有質感。
我的Musclehead現在看來身上穿戴的行頭更炫了。而這個道理就是像素設計的基本功夫。
備註:其實我在這裡提到的手法,很多並不只限於運用在sprite像素構圖而已;例如「背景」一般也是照著這種繪圖概念來製作的,只是細部還有一點點差別。


 字體:小 中 大
字體:小 中 大