

 字體:小 中 大
字體:小 中 大 |
|
|
|
| 2012/07/16 15:27:51瀏覽444|回應1|推薦1 | |
| B.K 今天來介紹一下Android中的三個基本元件及TableLayout的版面配置。
三個元件如下: TextView: 用來純粹顯示用。 EditText: 讓使用者輸入。 Button: 按鈕, 通常讓使用者點擊後可以觸發某些事件。 TableLayout 如果您有使用HTML的經驗, B.K. 想這個TableLayout的版面配置將難不倒各位才是, 它的用法主要是<TableLayout>及<TableRow>的配合, 可以達到像HTML中畫TABLE的概念。 接下來, 要怎麼呈現畫面呢? B.K. 打算用一個很常見的例子, 就是算人體BIM值, 所以可以估算一下要有幾個元件及排版的方式。 B.K. 打算拉一個如下面Table的版面 
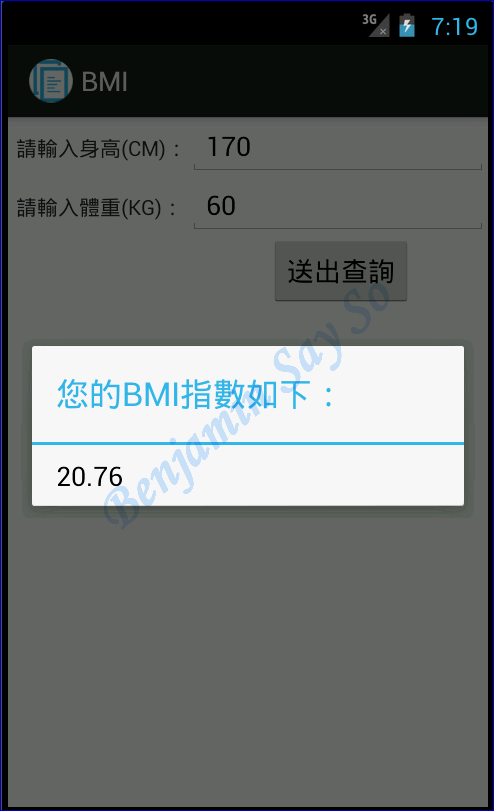
是不是明顯到不行呢? 擺明兒地就像是HTML中的TABLE嘛! 對應實際的XML版面配置如下activity_main.xml中的註解區塊1, 2, 3 分別為第1、2、3列。 這邊B.K. 來介紹下這個小範例中有用到的元件屬性 TextView: android:id="@+id/txtHeight"(元件的ID) android:layout_width="90dp"(元件的寬度) android:text="@string/txt_height"(元件的顯示的文字) EditText android:id="@+id/edtHeight"(元件的ID) android:layout_weight="1"(元件的寬度) android:inputType="text"(EditText元件的的類型, Android有提供多種類型, 這裡選用text) Button android:id="@+id/btnSend" (元件的ID) android:layout_column="2""(元件定在那一欄) android:text="@string/btn_sent"(元件的顯示的文字) 以上元件中的text屬性可以看到一個奇怪的表述式@string/txt_height或@string/btn_sent, 這是對應res中的strings.xml中的字串資源, 請大家習慣這種引用的方法, 因為未來要改變語系時, 只需要變動strings.xml, 就可以達到語系的變化, 而無需要去改程式碼了。 strings.xml內容定義如下: 版面配置ready後, 就來寫寫一小段程式吧。 程式碼, B.K. 就不多解釋了, 有問題, 歡迎發問。 最後的執行結果如下, 很簡單吧。 
|
|
| ( 知識學習|隨堂筆記 ) |









