字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/06/12 20:56:53瀏覽291|回應0|推薦0 | |
前言: 上次教完Flash的第二堂課後 今天要開始教第三堂 (這不是廢話嗎=A=a . . 繼上次在Flash上面畫圖修圖讓圖動起能按按鈕來似乎還是不能滿足大家 於是耀哥決定教大家如何讓這些物件也能有物理反應 就跟生裡反應一樣,有物裡反應看起來總會比較自然歇 . 首先先去難用有挑戰性到一個極點的Ican上面把"wck-master"這個檔案抓下來 首先先先難用有挑戰性到一個極點的Ican上面把"wck-master"這個檔案抓下來 . 猜猜看,上面那兩句哪一個字不一樣? ((很無聊耶不才.. .
這裡有大家的名子耶~ 名子不在上面像是什麼沅亨來著的就當掉好了~ .
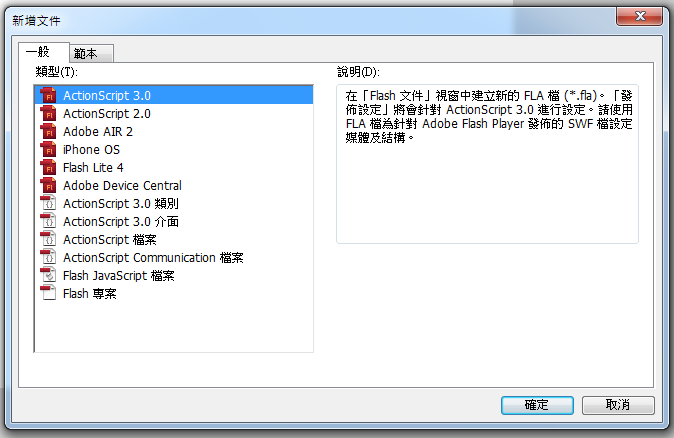
同樣的,今天也要選ActionScript 3.0 滿滿元氣的 3.0~ .
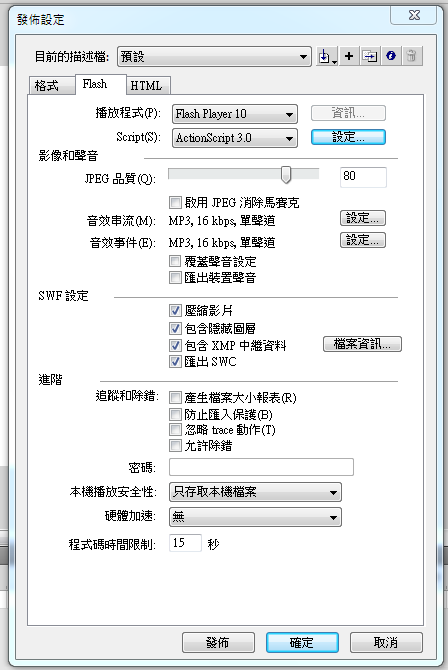
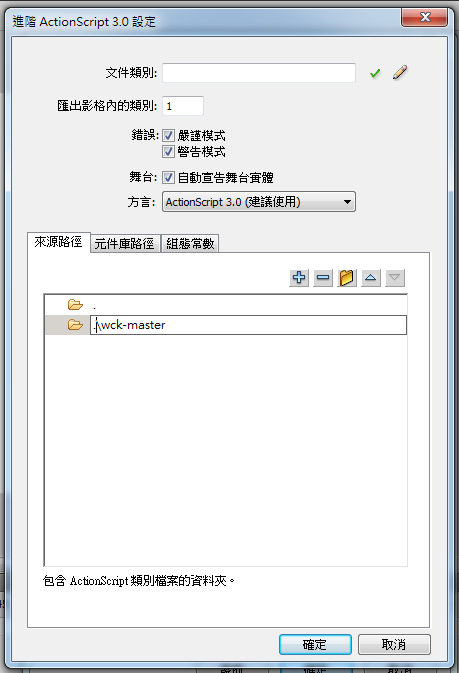
先點選"檔案>>發布設定" 然後選擇Script的設定 .
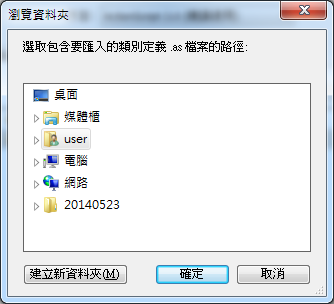
然後選擇來源路徑 就選擇剛剛解壓縮完0flash裡面的wck-master .
接著要把絕對路徑改成相對路徑搂~ 所謂的絕對路徑,就是從磁碟的根目錄算下來的路徑 例如說難用得要死的IE的路徑是 "C:\Program Files\Internet Explorer\iexplore.exe" . 而相對路徑,就是相對於某個資料夾裡面的路徑 通常一些免安裝的軟體都會用相對路徑來記錄檔案位置 這麼一來就算移動主資料夾的位置裡面得程式還是找得到他檔案的位置 .
因為之前截圖存到隨身碟的時候不知道為什麼少了幾張 所以只能厚著臉皮的向家馨借了幾張圖 . 點選被圈起來的圖,然後瀏覽至WCK檔案 .
選到Box2D.swc .
然後上面的文件名稱就打wck.WCK 至於味什麼不才有點忘掉了 總之,按一下確定 如果有看到這個就代表皆大歡喜 .
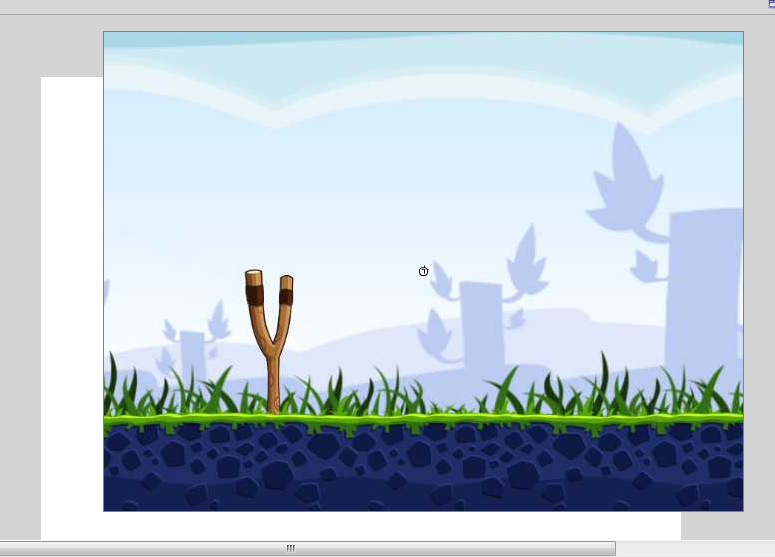
接下來就照上一堂的教學建立一個舞台 .
舞台那裏 先選取"屬性" .
然後類別的地方填上myWorld 底層類別就寫wck.World 就是把wck裡面的World類別引用進來 .
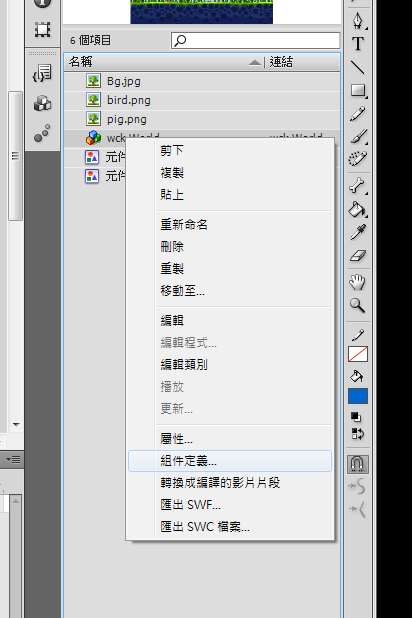
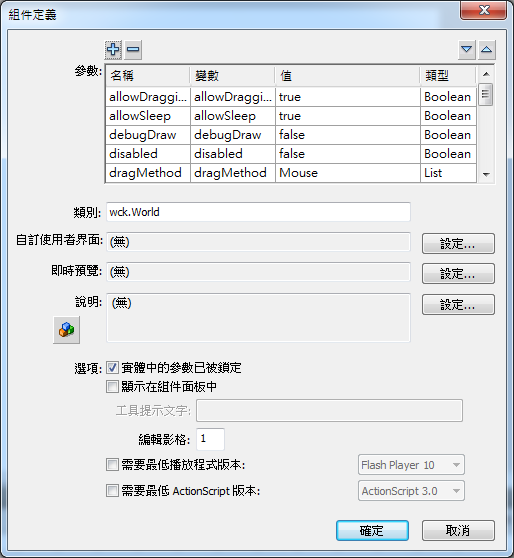
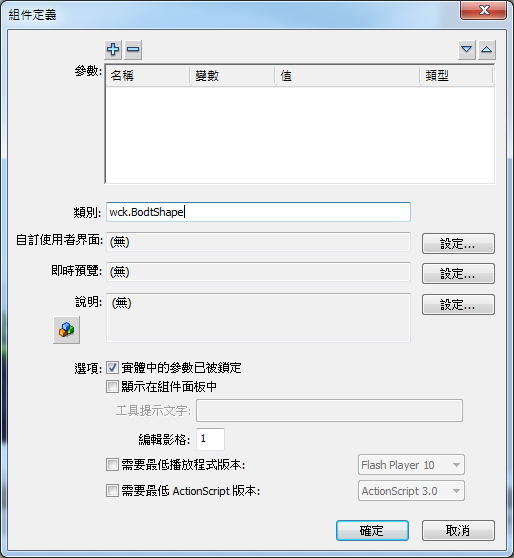
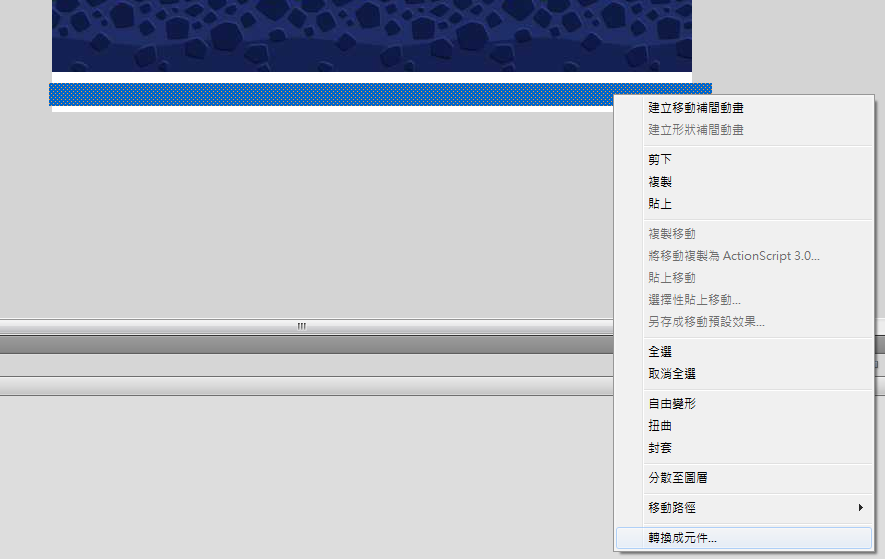
完成之後, 然後對舞台按下右鍵,選取組件定義 .
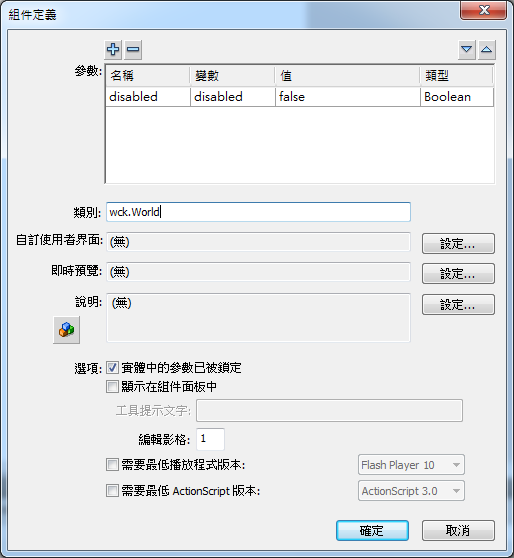
在類別那裏打上wck.World .
按下確定後,上面就會多出這些東西,名稱參數等等 .
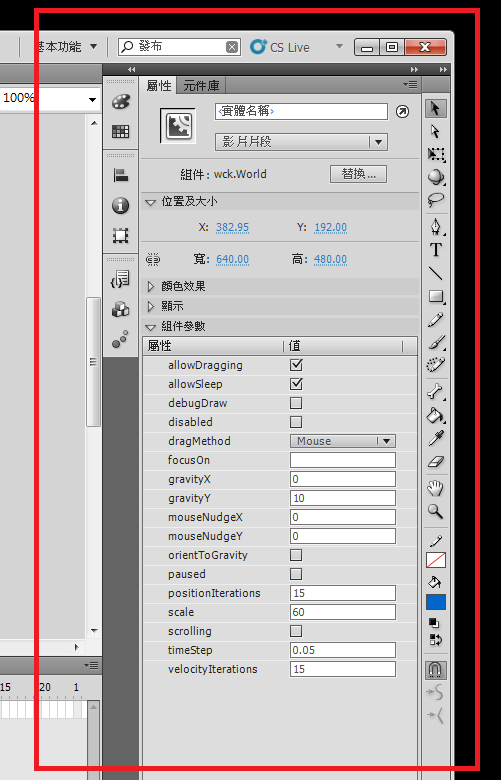
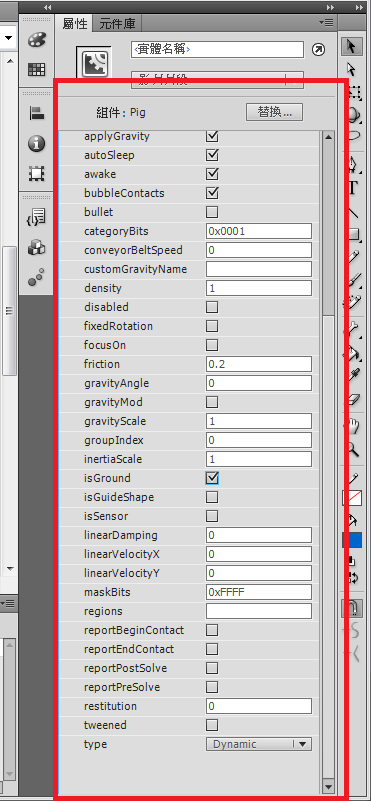
回來看看場景1裡面的WckWorld的屬性,就會發現旁邊多了很多設定 這裡主要是一些物理現上的模擬 在裡面的物件也會跟著被影響,例如重力之類的 .
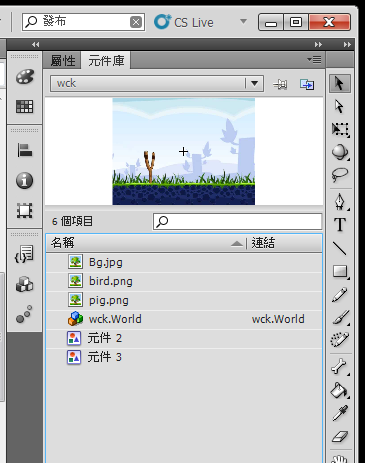
然後再把憤怒鳥和那隻綠色的豬匯進來 .
.
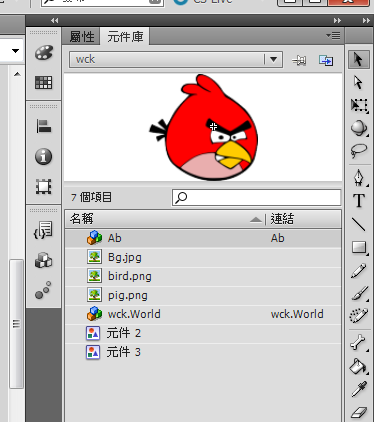
然後原件庫里就差不多有這些東西了 元件2 和元件3分別是AB(憤怒鳥) 和 Pig(那隻綠色的豬) .
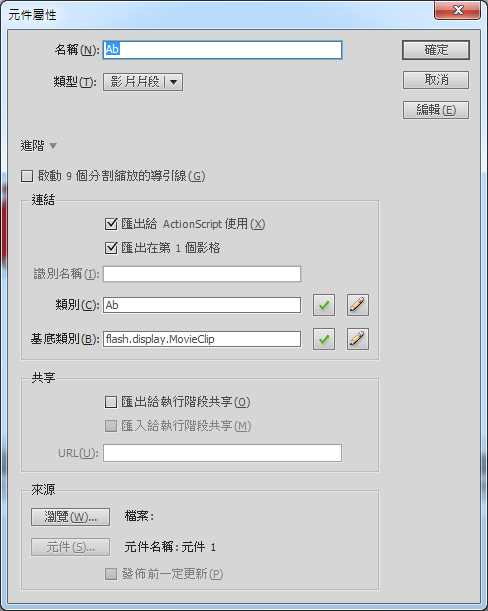
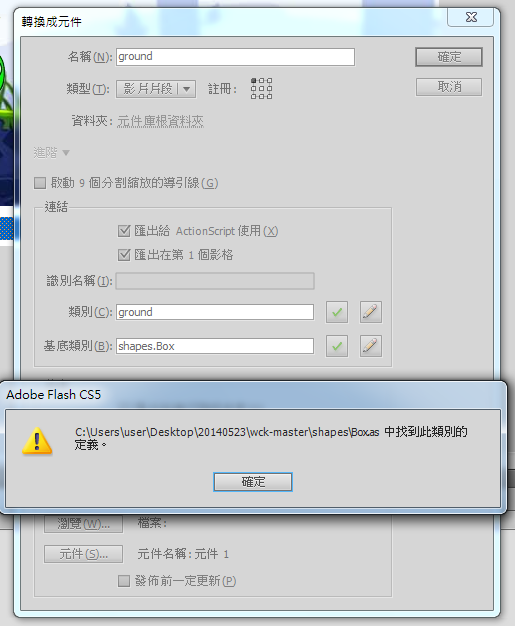
也是一樣自己自定類別 然後基底類別就改成wck.BodyShape .
原本是元件的AB就會變成方塊狀了 .
組件定義裡面則是輸入wck.BodyShape . 憤怒豬也是相同的做法 .
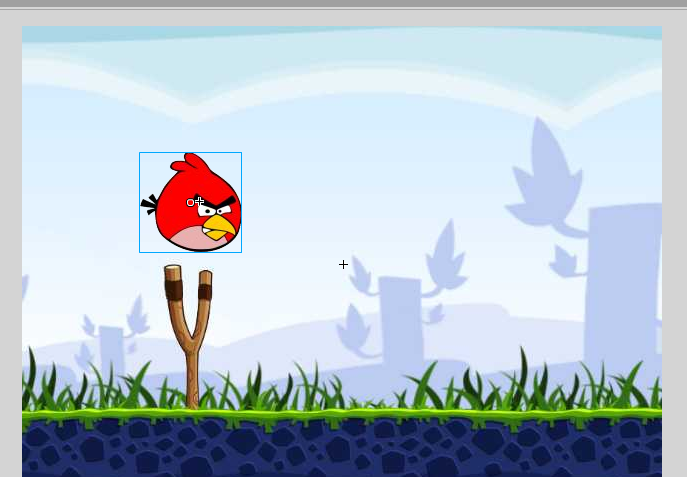
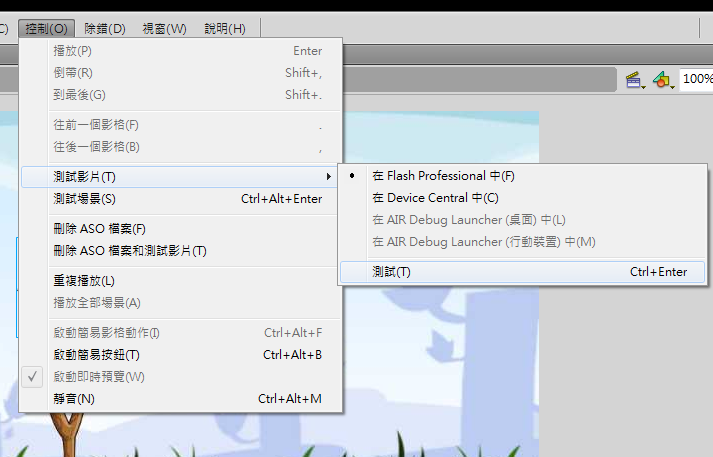
這時候來設試一下影片~ .
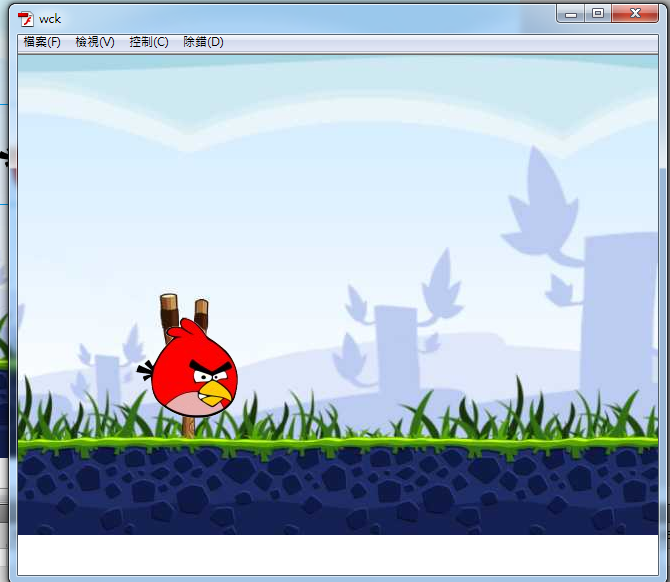
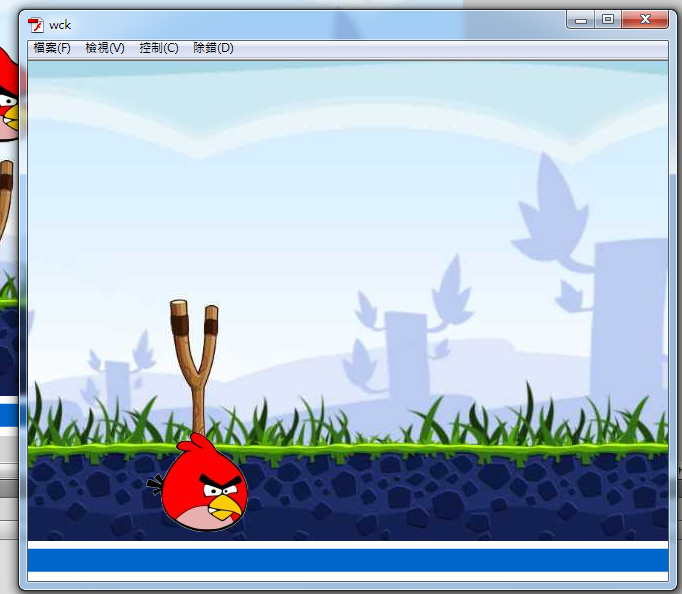
就會發現放在上面的憤怒鳥掉下來了 .
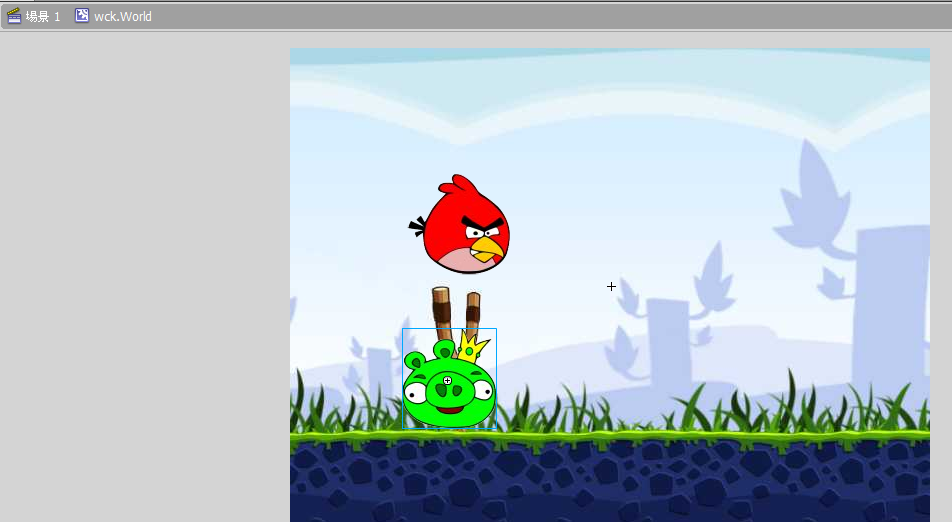
如果放在設定為"isGround"的憤怒豬上面... .
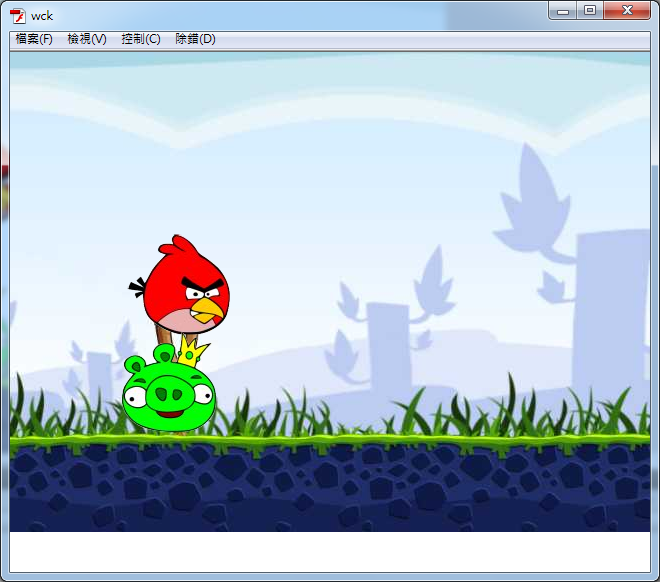
憤怒鳥就會停在上面 至於什麼是"isGround"呢...? . 一般來說,為了不讓角色跑出視窗外... ((想想,打一打球就會飛得無影無蹤的打專塊還能看嗎 所以遊戲通常都會設定邊界 isGround差不多就是這個功能 .
而為了不讓憤怒鳥掉得無影無蹤 得幫這個wckWorld做個遊戲邊界才可以 . 先畫一個長長的方形,然後再把它轉成類別 .
也是選取物建的"屬性" 裡面類別還是物建名稱 而基底類別是shape.box . 組件定義裡面則是wck.BodyShape .
之後那個長長的長方形旁邊的屬性也會有很多個選像 把isGround勾選起來 .
之後憤怒鳥即使受重理影響也不會在一直往下掉了 . |
|
| ( 興趣嗜好|電腦3C ) |