字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/02/09 15:13:45瀏覽3741|回應0|推薦6 | |
|
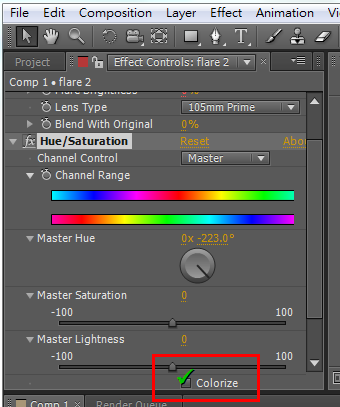
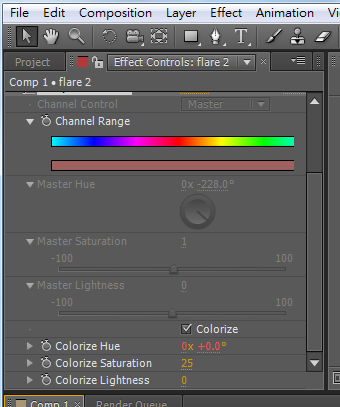
昨天新發現, 好棒的教學 BLOG 解救了我想學 AE , 又無從下手的困境, Adler老師的課程, 清楚又有條理, 好感動, 而且是一系列的完整課程, 讓住在鄉下地方的我們, 也可以想學就學, 不需大老遠東奔西跑的學習(這不是我, 我情願放棄, 也懶得出門) 這無償的教學, 還能如此有系統, 比我用得線上課程, 講得更專業, 更有內容, 真要大力按讚! 謝謝 Adler 老師, 這是我今天的筆記, 雖然是不到半小時的課程, 邊看邊記錄的我, 還是花了 5 個多小時, 哈, 太肉咖了, 但真得開心, 雖然才看到第4節, 但是第一次有學習 AE 的感覺! 課程是紮實有底的, 不只是做個表演, 做些皮毛展示....真得超級感動, !! 記錄AE-控制碼 (上) 筆記
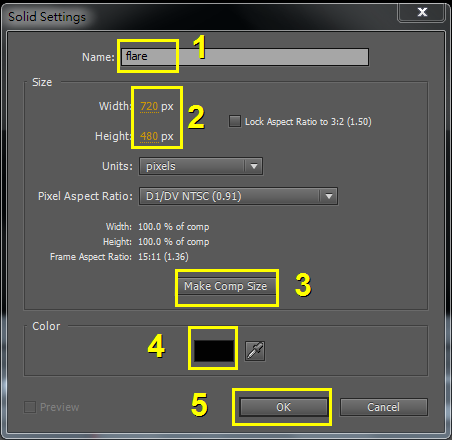
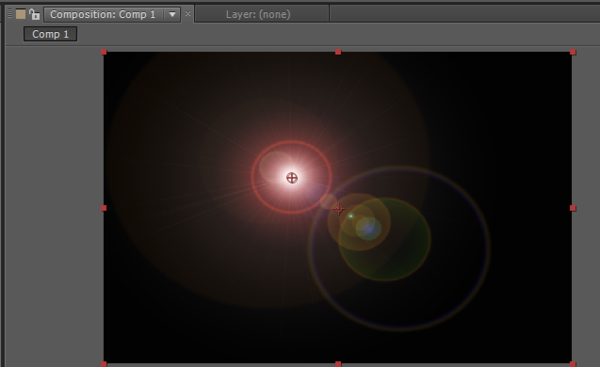
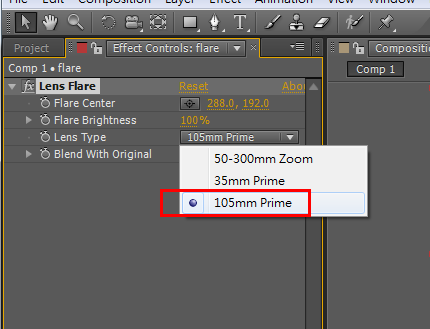
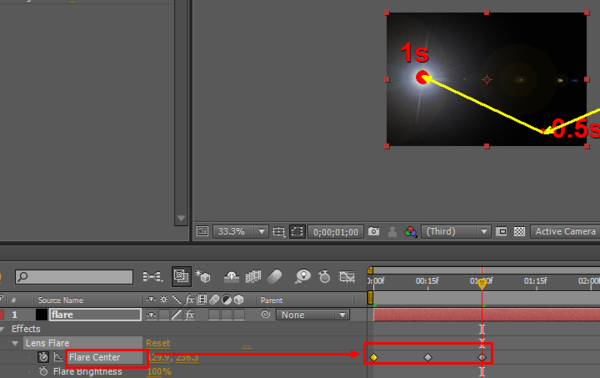
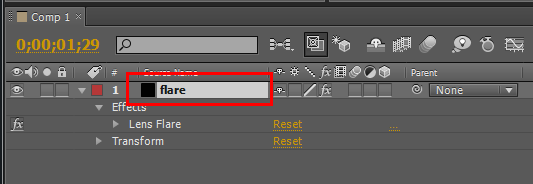
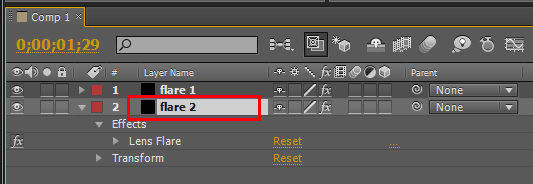
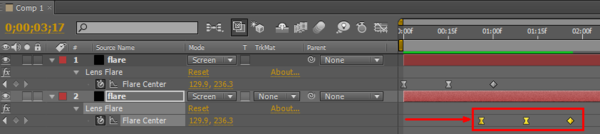
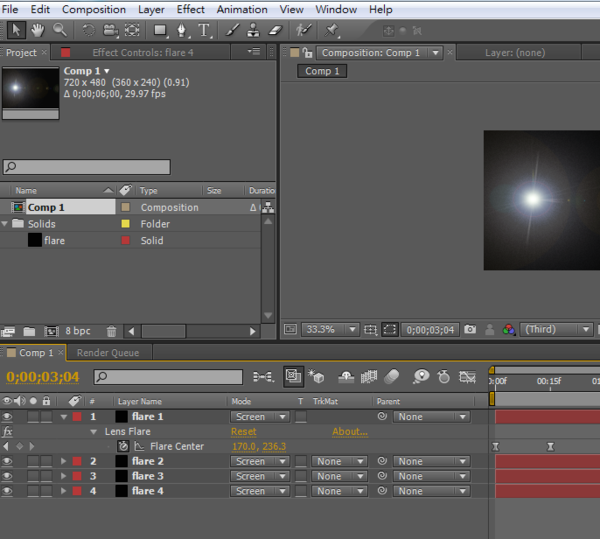
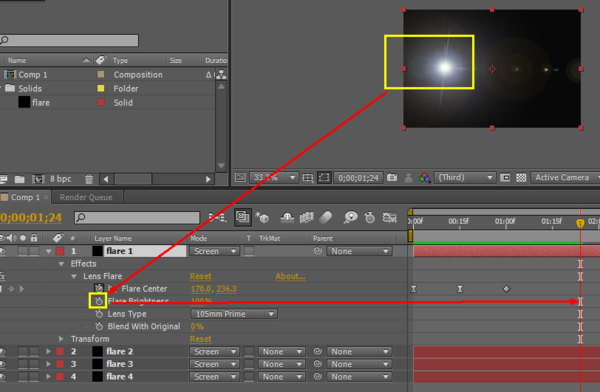
1. composition -> new composition 720x480 6sec 2. Layer -> new -> solid (flare 1) 720x480 -> Make comp size 3. 製作光芒效果 (點擊在 flare1 上) effect -> generate -> Lens Flare 3.1 開啟 flare1 effect Lens Type -> 105 mm Prime 3.2 設定 flare1 移動點 (由外移動至顯示範圍) 0:00f -> 00:15f -> 01:00f (設定關鍵影格) 3.3 (結束時慢慢滑行, 不是緊急剎車) Animation -> Keyframe assistant -> Easy ease 3.4 製作 第二個光芒 Flare 2 a. 選取 flare 1 b. 選取 Flare 1 -> ctrl D (複製圖層 flare2)
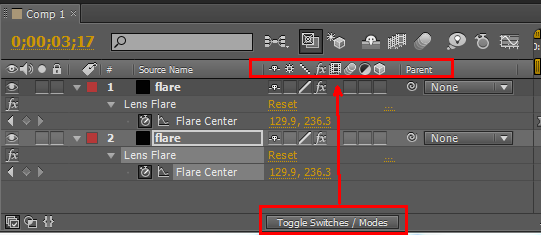
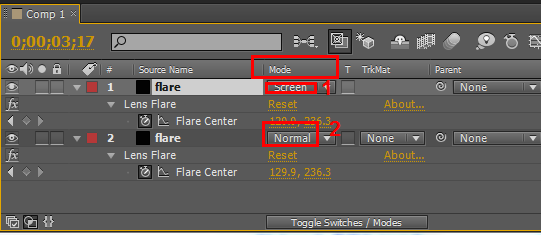
c. Flare 2 落後 Flare 1 4. 顯示 flare 2 4.1 Toggle Switches / Modes 切換至 Modes 4.2 Flare1 Flare2 Mode 皆改為 Screen
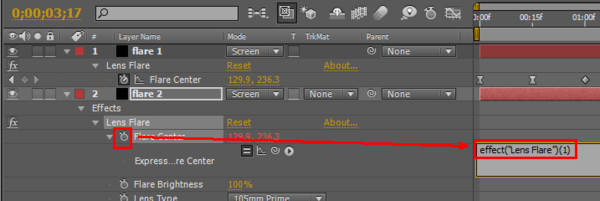
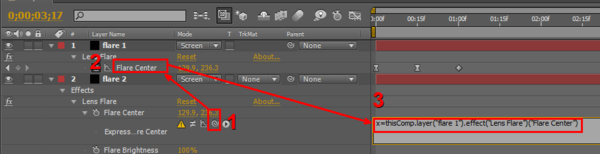
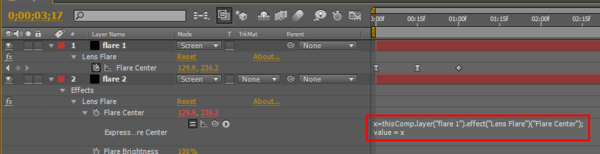
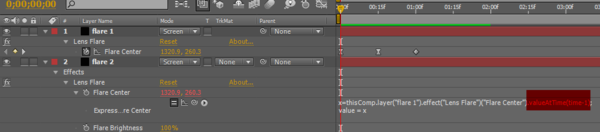
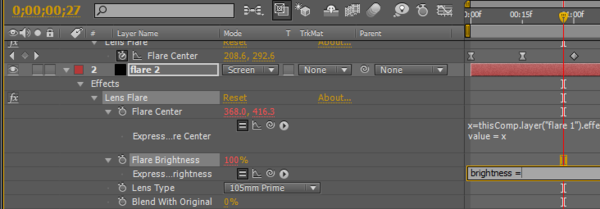
5. 用關鍵影格來設定 flare2 會有調整時的麻煩, 我們用控制碼來控制 flare2 跟著 flare1 移動會更簡便 5.1 移除 Flare2 所有關鍵影格, Flare center 的碼錶按掉, 移除所有關鍵影格 5.2 alt + 滑鼠左鍵 點擊 flare Center 碼錶 影格上出現 (開始顯示為自己) effect("Lens Flare")(1), 5.3 移除原本文字 , 輸入 x= (x可替換為任何名字) 5.4 x代入 flare1 的 Lens Center x=thisComp.layer("flare 1").effect("Lens Flare")("Flare Center")
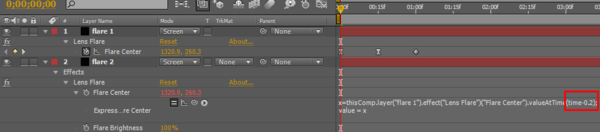
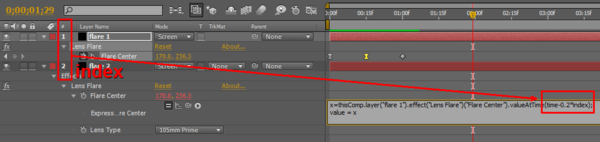
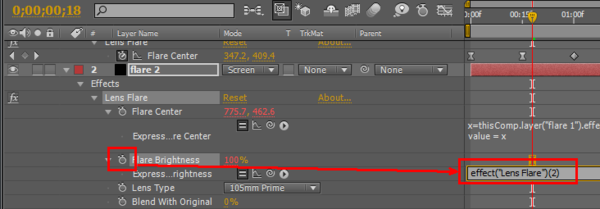
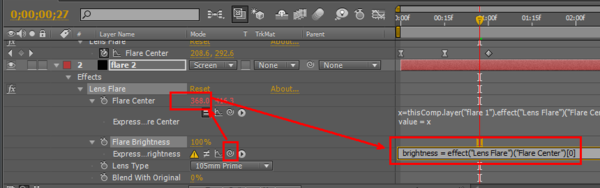
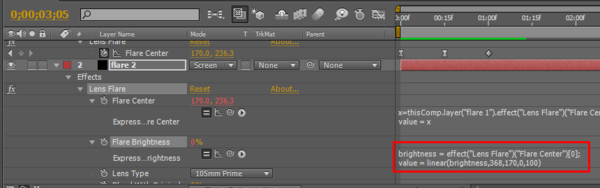
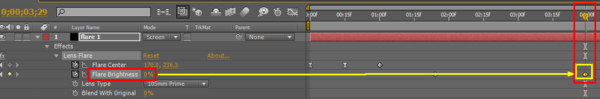
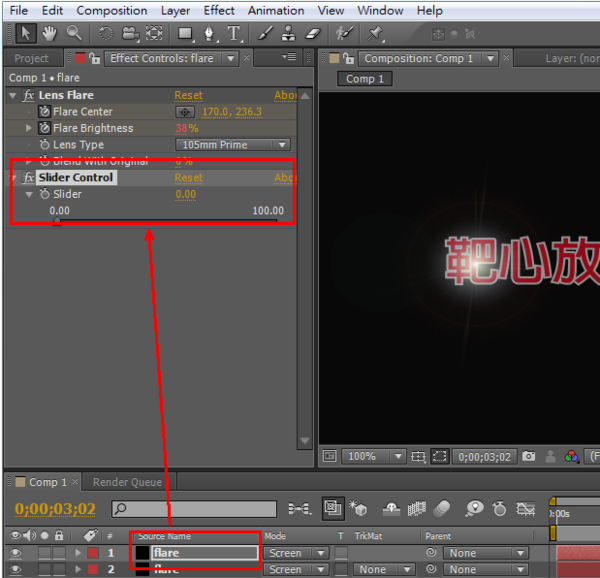
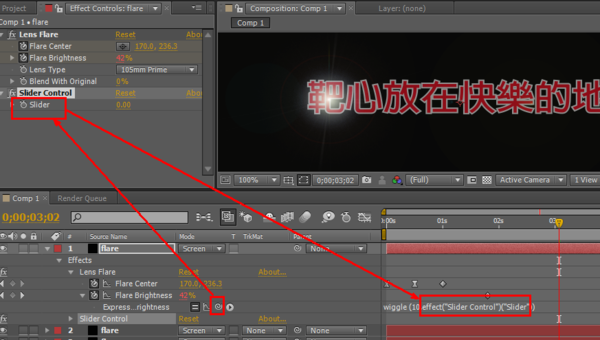
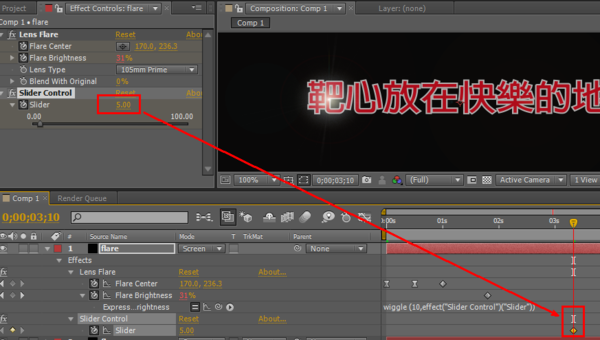
5.5 設定 flare2 = flare1 5.5.1 ; (enter 換行) 5.5.2 value = x (value 為最後輸出值) 5.6 flare2 慢 flare1 一秒 ; 前加入 .valueAtTime(time-1) 6. 增加多個光芒, 增加可看度 6.1 修改 flare1和 flare2 的時間差為 0.2 秒 6.2 再修改時間差為 0.2*index (讓每個光芒有不同的時間差) index 是 圖層索引值 6.3 複製的flare 在靠近 flare1時, 光芒變暗 6.3.1 (移至x=368處)alt + (flare brightness) 碼錶 6.3.2 移除原有文字, 並輸入 brightness = 6.3.3 (pick with 指向) Flare Center x=368 影格上出現 brightness = effect("Lens Flare")("Flare Center")[0] 6.3.4 設定 x在368時開始變暗, 到 170 完全變暗 brightness = effect("Lens Flare")("Flare Center")[0]; value = linear(brightness,368,170,0,100) -> 亮度可以隨位置改變 6.4 選取 flare2 -> ctrl D (複製 flare3, flare4) 7. 改變色彩 7.1 (點擊)Flare Center -> effect -> color correction -> Hue/Saturation (勾選) Colorize -> 可改變光球顏色 7.2 使用控制碼來改變顏色 alt + (colorize Hue) 碼錶
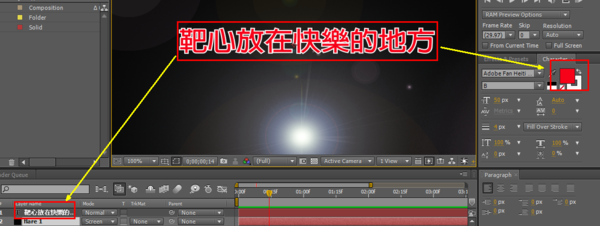
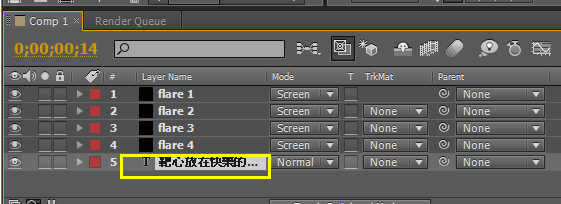
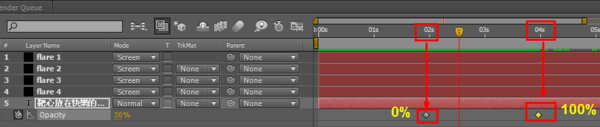
7.3 影格上輸入 index*80 (複製的 flare 可以自動變色) 7.4 移除 flare3, flare4 , 重新複製 flare2 8. Flare 1 由亮變暗 8.1 a. flare 2,3,4,與 flare1 重合時 b. 按下 Flare Brightness 碼錶 (100%), 產生keyframe c. 4秒處 brightness 設定為 0 9. 光影出現閃爍狀態 alt + (Flate Brightness) 碼錶, 輸入 wiggle (10,5) (每秒跳動 10 次, 跳動幅度為 5) 10. 顯示 Logo 文字 10.1 Layer -> text -> 靶心放在快樂的地方 10.2 文字移至 #5 (最下層), 設定 opacity t (opacity 快速鍵) 2秒 設定 0 4秒 設定 100% 11. 修改 9 的 wiggle (10,5) 狀態, 因此在最後會在 0-5 間跳動 不會完全變暗 11.1 點擊 flare1 effect -> Expression Control -> Slider Control (Slider control 沒有物件, 僅用來 Expression Control) 11.2 (u- 顯示 flare1 所有keyframe) Brightness, 移除 wiggle (10,5) "5", 並將 pick with 指向slider, 表示跳動的幅度由 slider 控制 wiggle (10,effect("Slider Control")("Slider")) 11.3 時間軸移至 3.5 sec -> slider 設定 5 (按下碼錶, 輸入5 ) 11.4 4秒多時, slider 設定 0 , 即可去除不必要的閃爍 此方法用來補足控制碼不能設置keyframe 的功能 12 大功告成, 謝謝 Adler 老師, 雖然你不知道我的存在, 祝福你, 新年快樂, 萬事如意!!
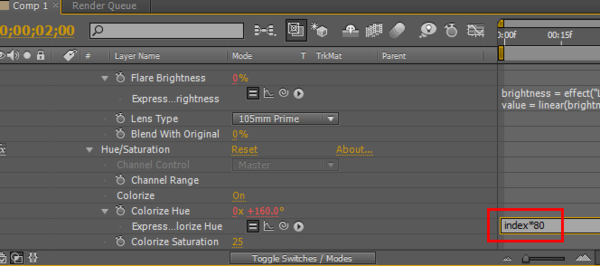
|
|
| ( 知識學習|檔案分享 ) |