字體:小 中 大
字體:小 中 大 |
|
|
|
| 2014/01/11 15:54:51瀏覽1661|回應3|推薦39 | |
|
Zoomify是一家商業公司,利用網路串流技術,
用Flash方式,將大圖切割成數層不同大小的影像,
使得影像的呈現不需要全景讀取,所以就不需遷就網路傳輸效能而縮小影像尺寸。
在網路上預覽影像時,可以自動縮放或平移的特效,
讓瀏覽者看的更仔細,而且是免費的功能,
在 Photoshop 中也有這個指令可用哦!
首先用photoshop 開啟圖片影像 - 中興新村地圖
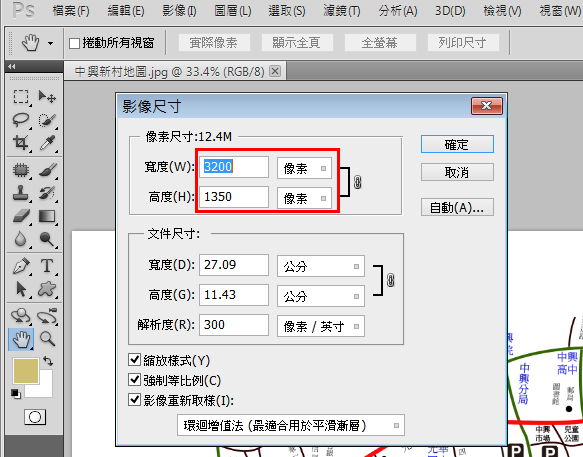
檢視一下影像尺寸 (影像 -> 影像尺寸)
 寬度 3200px, 高度 1350px , 是張很大的影像,
 我們就用 zoomify 來顯示無損於本尊的大圖像囉!
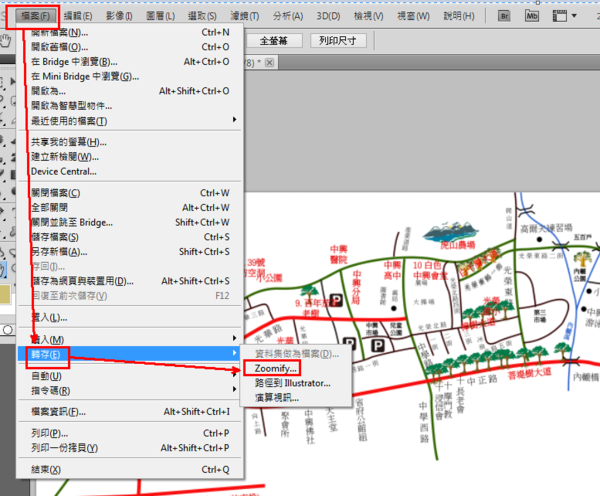
1. 檔案 -> 轉存 -> Zoomify...
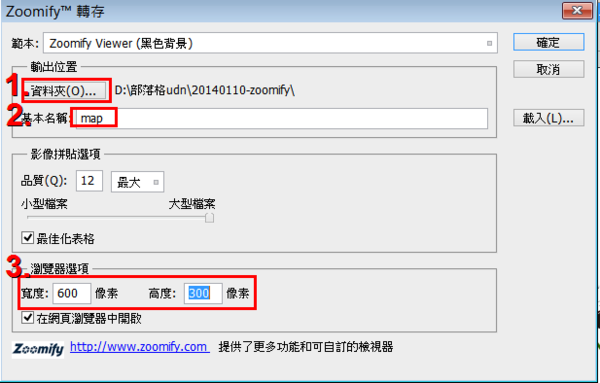
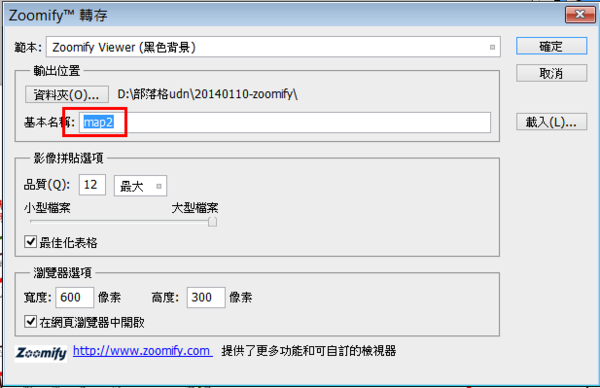
 這次我們只做下方三個選項的設定
 1. 資料夾-輸出完成檔的位置,
包含一個 html 文件和置於產生html 所需的資料的置放位置。
2. 基本名稱 - (英文字母)產生的 html 名稱。
3. 瀏覽器選項 - 輸出的視窗尺寸
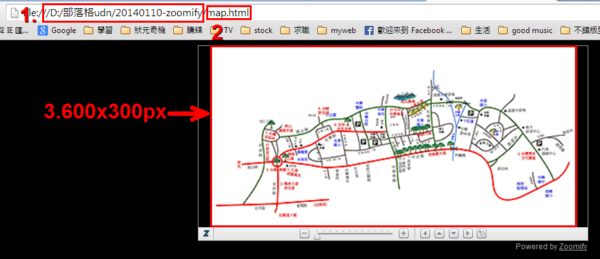
4. 完成後, 在瀏覽器預覽, 可看到資料夾和基本名稱的結果
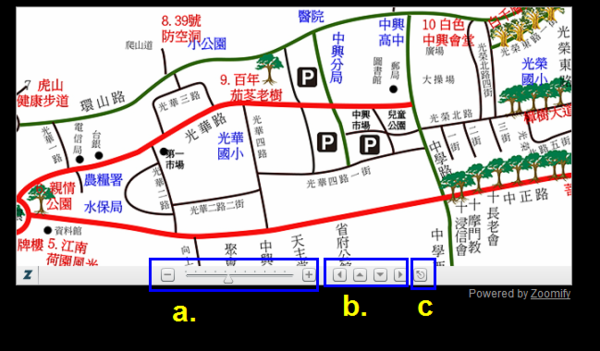
 a. 拖曳拉桿對圖面做縮放 (圖面上連擊二下, 也可直接放大)
b. 移動位置 (圖面上手形工具也可拖曳移動)
c. 顯示完整圖面
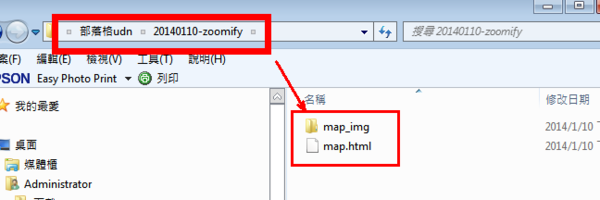
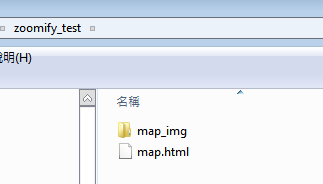
 2. 到資料夾位置, 自動產生 map_img資料夾和 map.html檔案
1. map.html 是剛才顯示的檔案, 而 map_img 則放置了產生 html 所需的資料
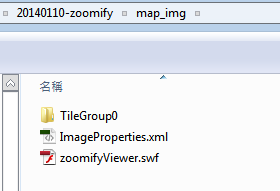
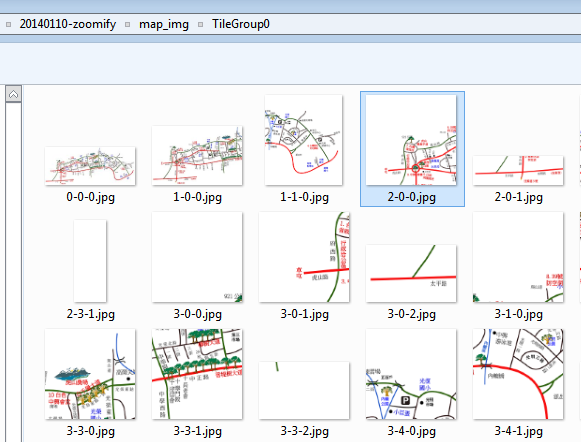
 2. map_jmg 資料夾內有個 swf和xml 的檔案, 和一個放置圖片的 TileGroup0
 3. TileGroup0 資料夾內, 放置了被拆成不同比例的分解圖
 這麼簡單就完成了, 好像很難的工程了!
其實我們也是摸黑進行, 只是執行個指令, 就完成了,
至於這中間做了什麼工, 我也莫宰羊,
這個年代, 難的事就留給聰明的人去做,
我們一般人, 會執行就好了!
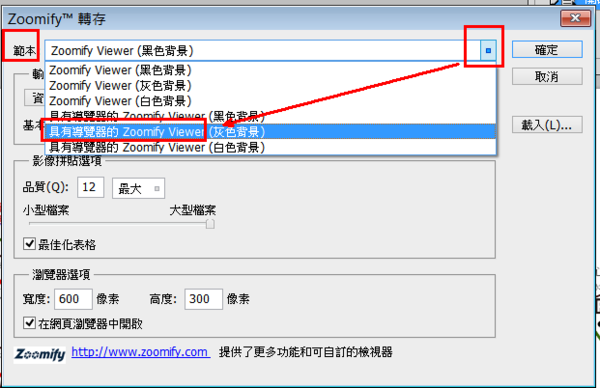
現在再用另一個範本轉一次 zoomify,
這次選用有導覽器的 Zoomify (顏色皆可)
 基本名稱 : map2
 map2.html 在左上則會有導覽器顯視目前視窗, 在全景圖的位置。
 現在要將做出來的 object 放置到我們的網頁中呢?
1. 將產生的 map.html 和 map_img 資料夾複製至 網站的資料夾中
(網站為 zoomify_test)
 2. 開啟 dreamweaver 到 zoomify_test 網站
確認資料夾有 map.html 和 map_img 資料夾
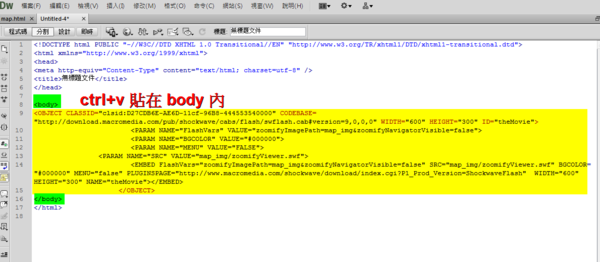
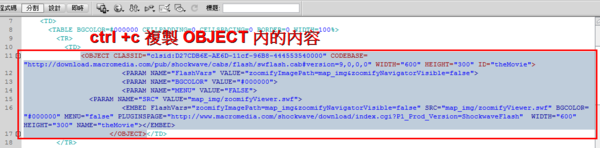
 3. 開啟 map.html, 複製 object 標籤
 4. 新增 html , 貼在 body 中的所需位置中, 就完成了!!
|
|
| ( 知識學習|其他 ) |